Golping App
Renewal Project
Category : Mobile Client : GOLFZON RETAIL Url : golping.golfzon.com 2019.01.16
온라인 골프쇼핑 1위, Golping! 뉴리버 프로젝트를 통해
모바일앱/웹을 리뉴얼 구축하였습니다.
골핑은 골프전문 쇼핑몰로 골프 대중화를 선도하며 성장해 왔습니다. 뉴리버는 몇년간 골핑 유지보수를 통해 터득해 온 골프 사업 분야의 장점과 골핑 쇼핑몰만의 특장점을 바탕으로 리뉴얼의 기본이 되는 UI/UX 분석과 전략을 수립하였고 고객에게 업그레이드된 편의성과 가치 있는 경험을 제공하는 e커머스가 되도록 리뉴얼을 진행하였습니다.

이용자수 50만 돌파, 늘어난 고객 수만큼 더 편해지도록 골핑이 리뉴얼 프로젝트를 통해 한단계 더 업그레이드됩니다.
골프전문 쇼핑몰 골핑은 2017년 초 뉴리버가 진행한 프로젝트로 처음 대중에게 선보인 이래 뉴리버의 유지보수로 고객 편의성을 증대하여 50만 이용자를 돌파했습니다. 2018년 하반기 골핑은 다시, 뉴리버 모바일앱/웹 리뉴얼 프로젝트를 통해 트렌드에 맞춘 사용자 친화적 디자인과 신기술 적용으로 로딩속도를 기존보다 획기적으로 단축 시키는 고객 사용성을 더욱 높여 성장하도록 돕습니다.

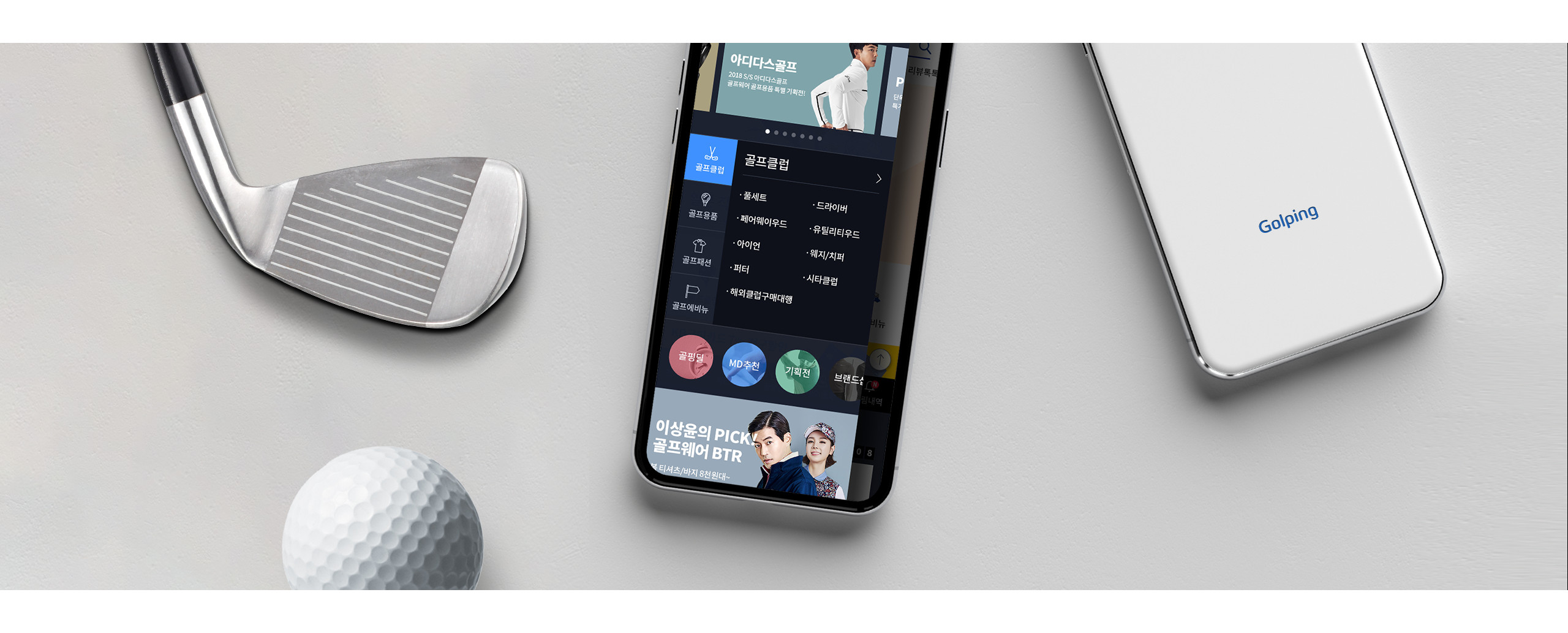
관리 편의성을 높이는데 중점을 두어 쇼핑몰의 다각화에 효과적으로 대응합니다.
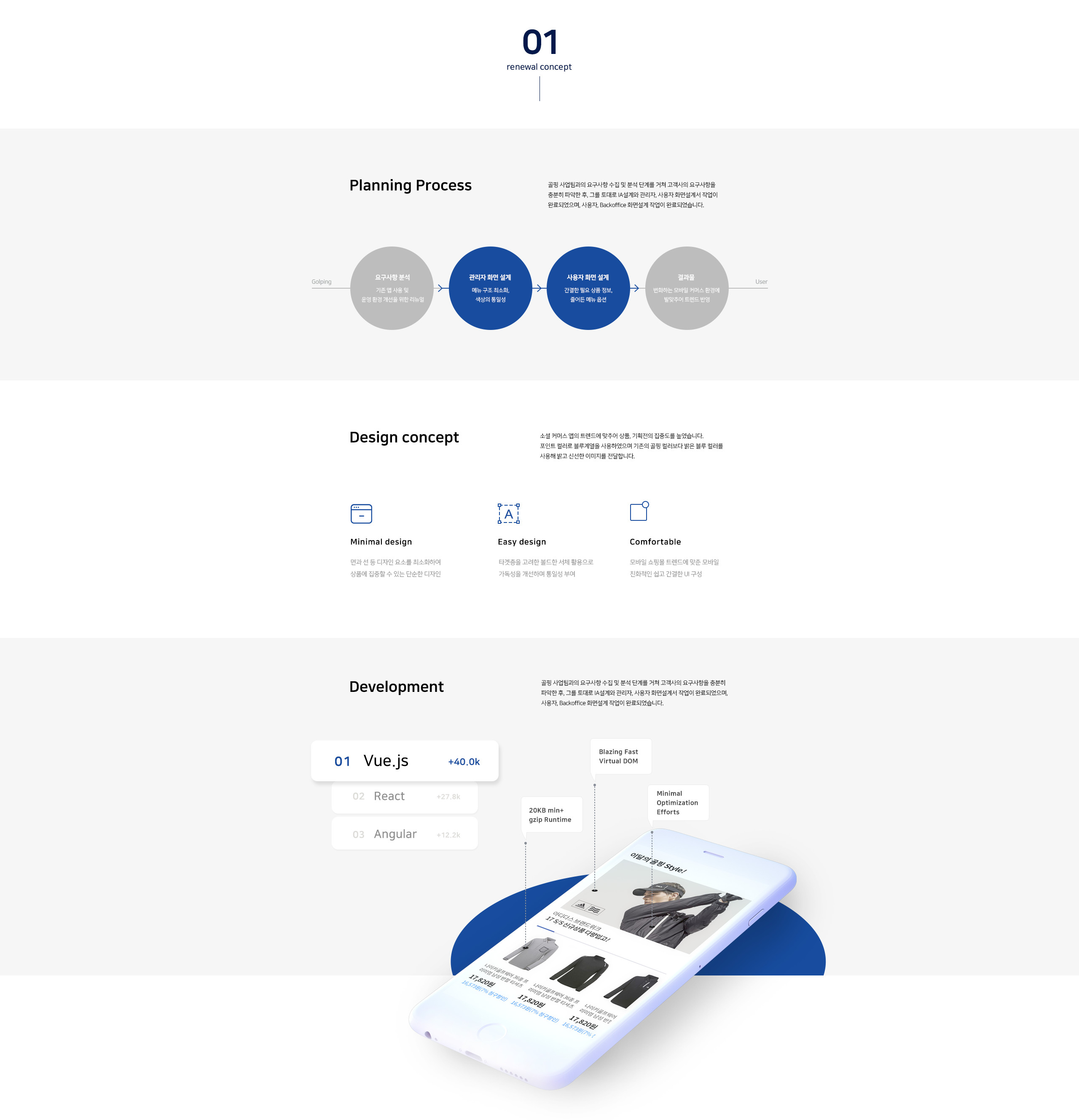
프로젝트 시작 단계에서 고객사의 요구사항 수집 및 분석 단계를 충분히 거쳐 늘어난 기능만큼 관리를 용이하게 하고 최소화에 집중하였습니다. 쇼핑몰의 기본 구성 요소인 상품, 가격, 기획전, 이벤트와 각 독립된 프로세스와 콘텐츠를 재배열하고 통합하여 다양한 상품을 동시 등록하고 관리하는데 있어 쉽고 편리하도록 구성하였습니다.


Vue.js의 도입으로 확연히 빨라진 로딩 속도, 고객의 쇼핑 흐름에 맞춘 UI/UX 개선
기획 단계에서는 상품 검색부터 장바구니 담기, 결제하기, 배송 및 교환과 환불에 이르는 모든 과정의 UI/UX를 세심하게 배려하였습니다. 늘어난 사용자를 감안, 퍼블리싱단계에서는 기존 CSS를 SCSS를 사용함으로써 공통적으로 사용되는 코드관리를 용이하게 개선하고 HTML 코딩을 Vue.js로 작업함으로써 컴포넌트화로 재사용성읖 높였습니다. 최종 개발단계에서는 JavaScript Framework로 Vue.js를 도입하여 페이지 렌더링 & 로딩속도 개선 및 효율적인 프론트엔드의 리소스 관리가 용이해졌습니다.
기획부터 개발 프로세스를 통하여 고객은 쉽고 간편하게, 로딩 지연 없이 빠르게 상품 검색이나 메뉴 이동 등 골핑의 모든 쇼핑 활동을 디바이스나 인터넷 환경의 제한없이 편리하게 이용할 수 있습니다.

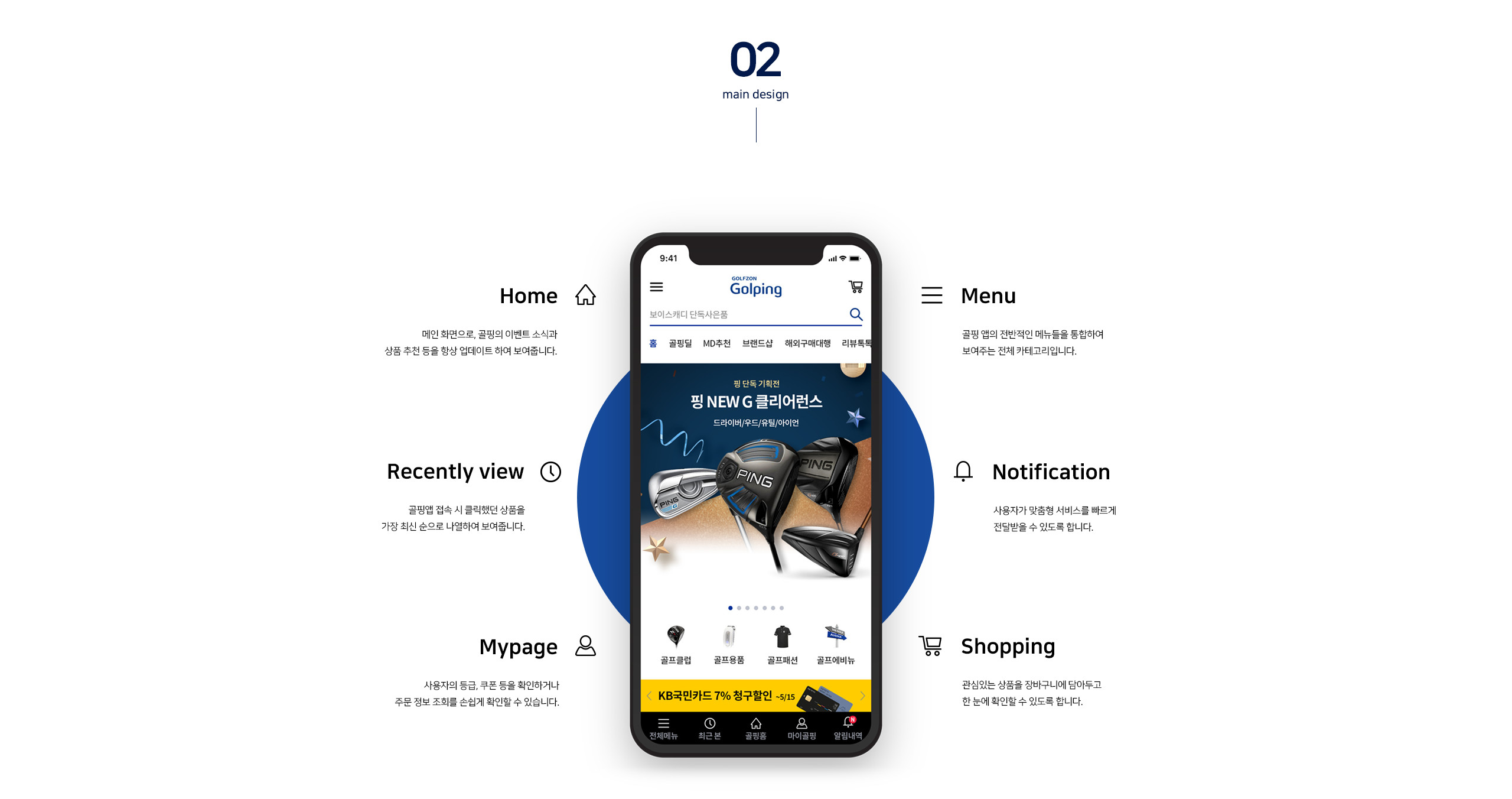
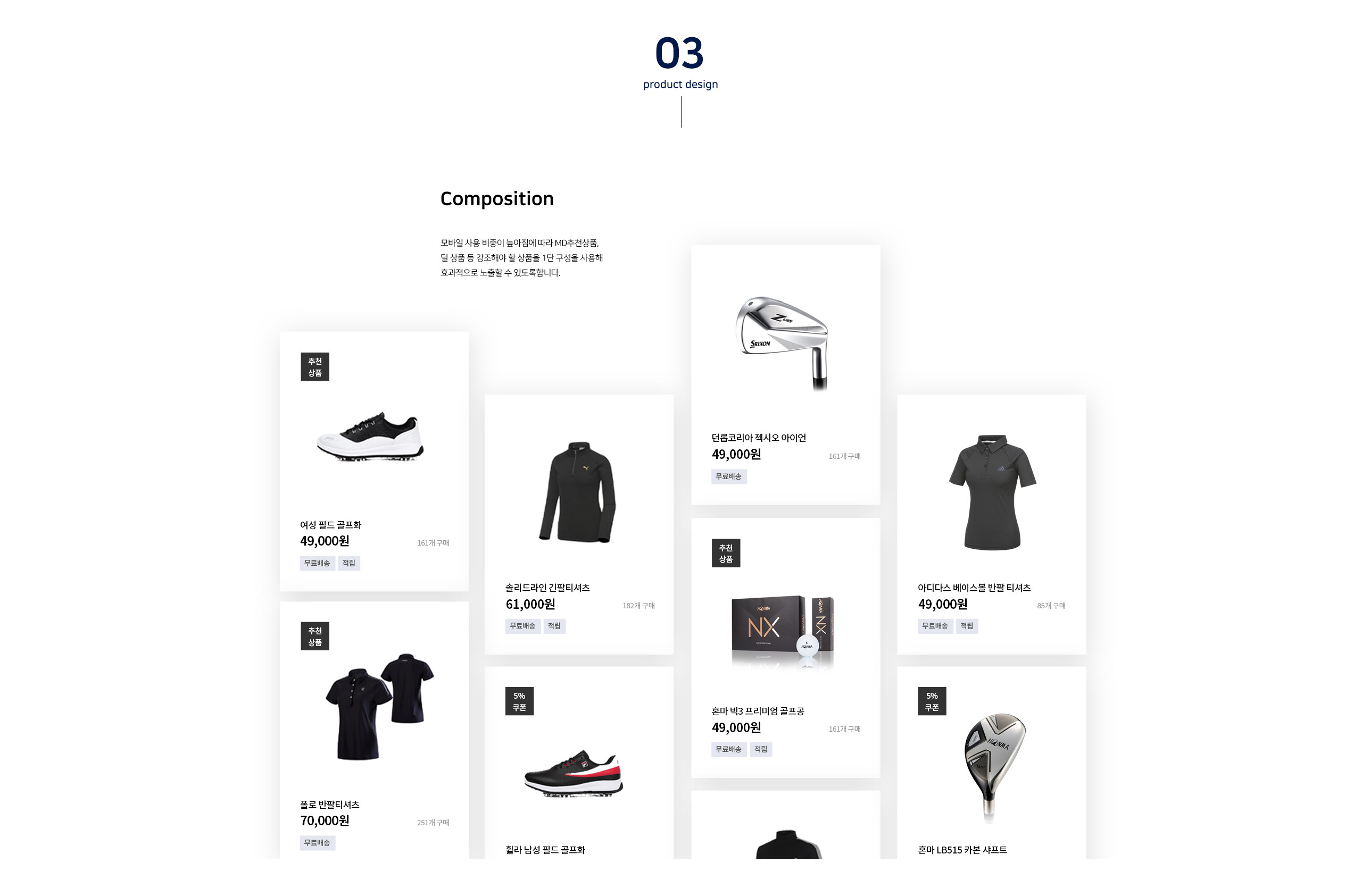
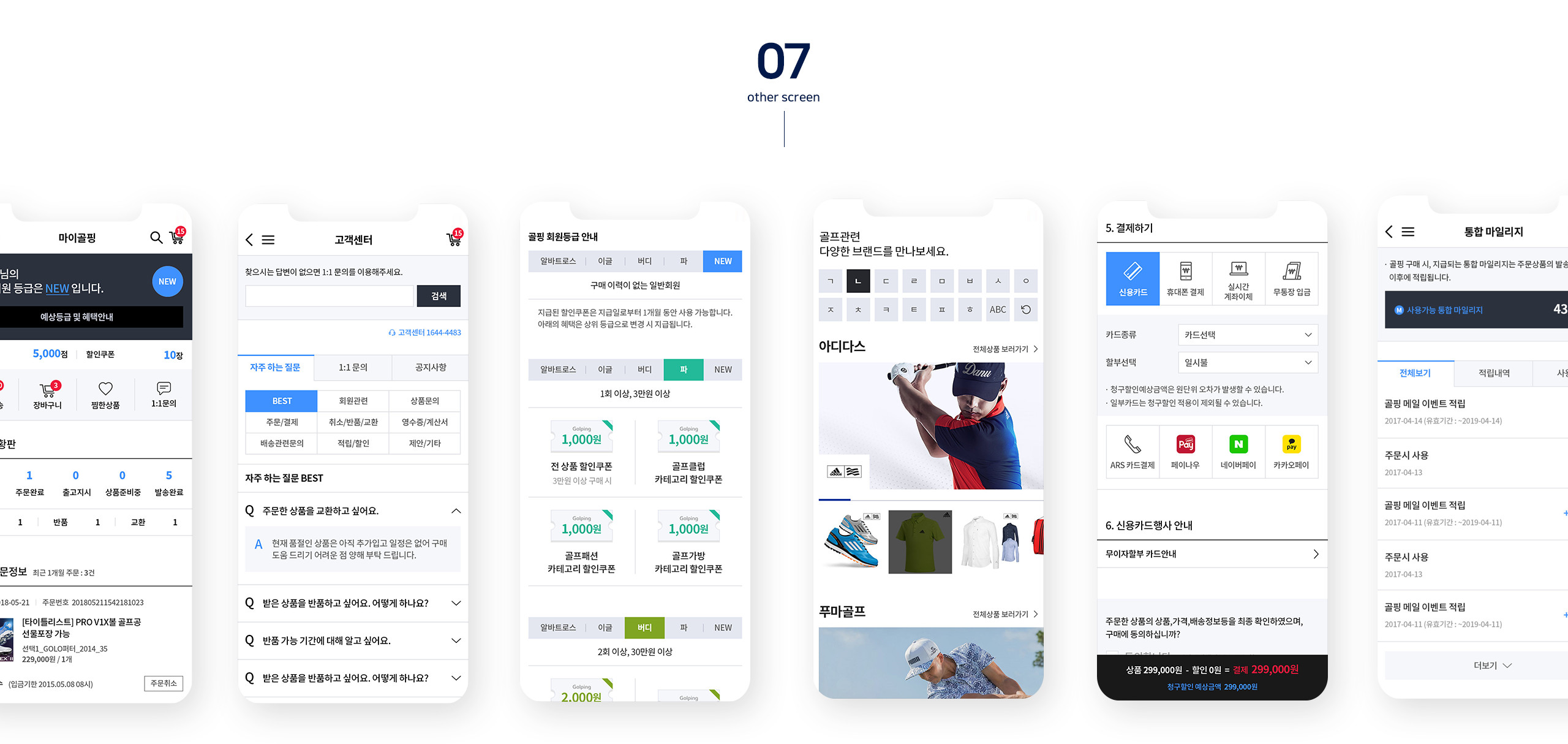
모바일 쇼핑 트렌드에 맞춰 1단 구성으로 상품의 효과적인 노출
많은 쇼핑몰이 편리성을 위해 모바일앱/웹을 꾸준히 개선하면서 모바일 쇼핑은 이제 기본이 되었습니다. 모바일 사용 비중이 높아짐에 따라 사용자의 스크롤에 대한 부담이 적어졌고 그에 따라 상품을 1개씩 보여주는 1단 구성이 트렌드로 자리 잡았습니다. 또한 쇼루밍(오프라인에서 확인하고 모바일에서 구매하는 현상) 고객군을 타겟으로 골핑 내에서 마치 오프라인에서 실제 상품을 보는 경험을 주도록 강조가 필요한 상품을 1단 구성을 사용해 효과적으로 노출할 수 있도록 하였습니다.

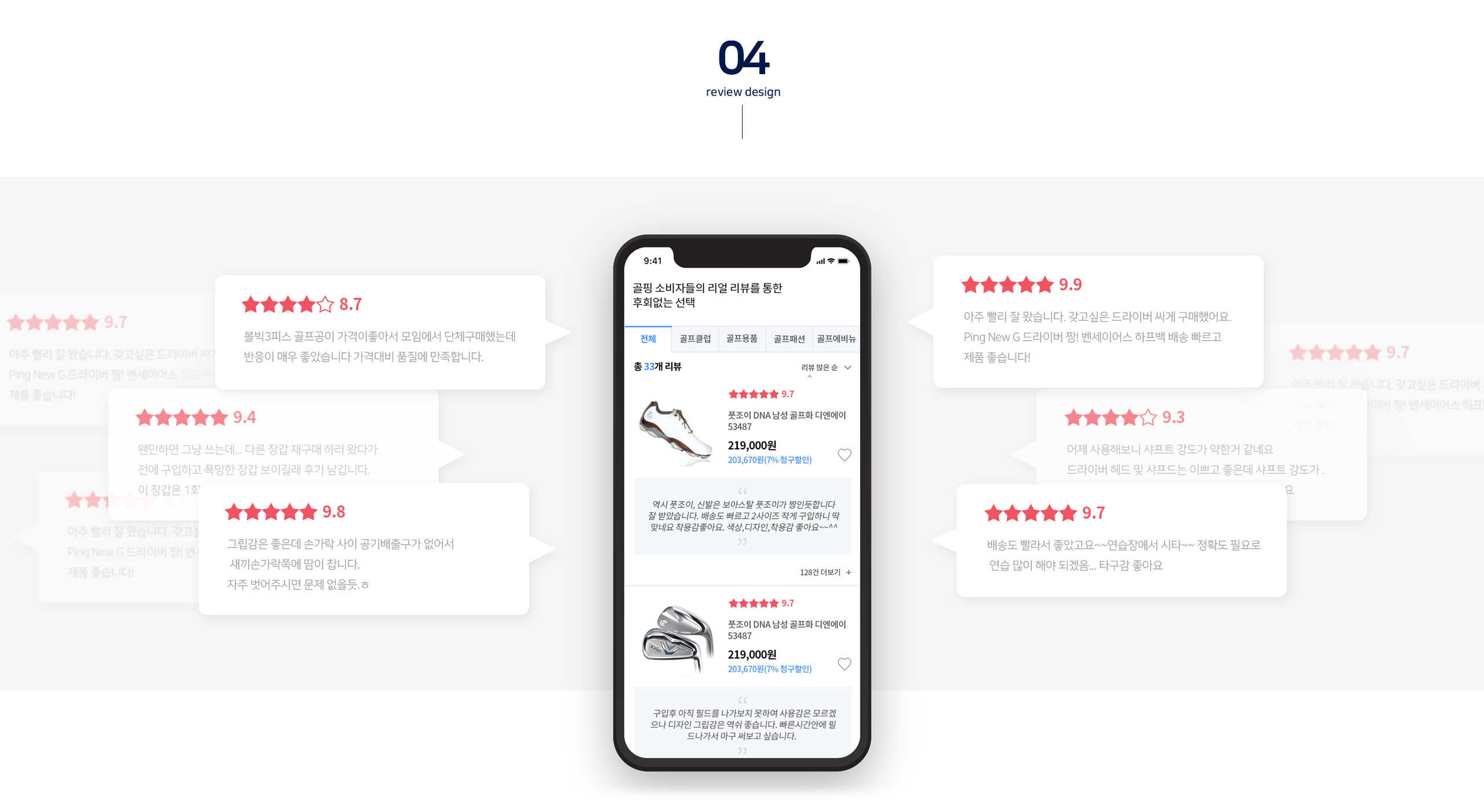
고객의 실용적 쇼핑성향을 지원하는 킬러 콘텐츠, 리뷰 톡톡
우리가 e커머스를 분석하고 타겟층으로 삼은 주요 고객의 구매 프로세스를 파악한 결과 실구매자의 상품평이 많은 영향을 끼치는 것을 확인할 수 있었습니다. 상품평을 상품의 부수적인 정보로 두지 않고 '리뷰톡톡' 메뉴를 통해 전면에 노출하고 접근을 용이하게 하여 고객사의 매출 증대에 좋은 효과가 발휘하도록 구현하였습니다.

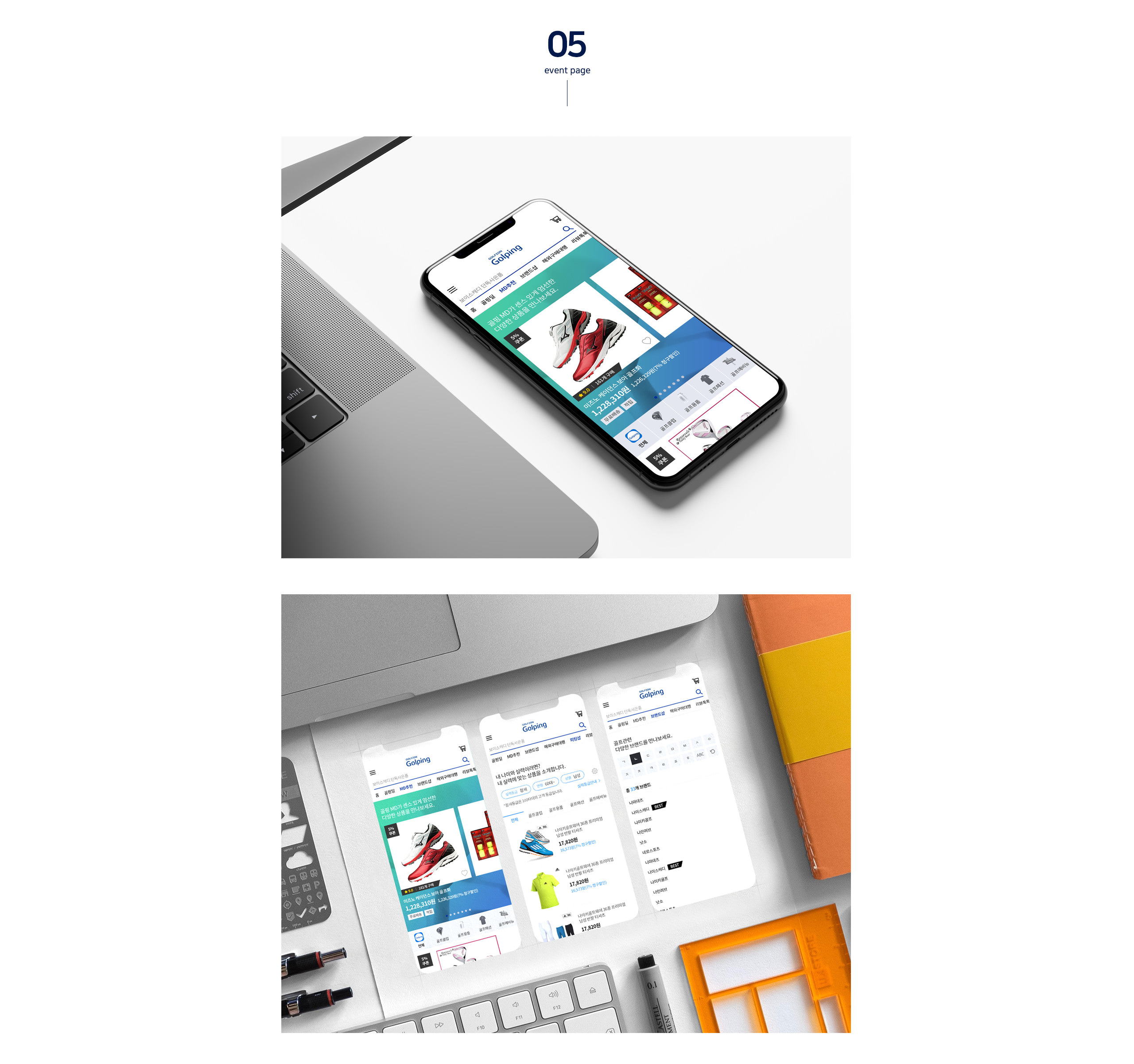
콘텐츠 성격별 집중된 디자인 도입으로 고객의 선택을 배려합니다.
전체적으로 화이트 컬러를 기본으로 다른 컬러 사용을 자제하는 통일성을 유지하면서도 중요한 골핑의 콘텐츠인 기획전, 이벤트, MD추천, 브랜드샵 등은 배경 컬러를 적용해 돋보일 수 있도록 강조하였으며, 사용자에게 비주얼적으로 어필할 수 있도록 하여 차별화된 밝고 신선한 이미지를 전달합니다.

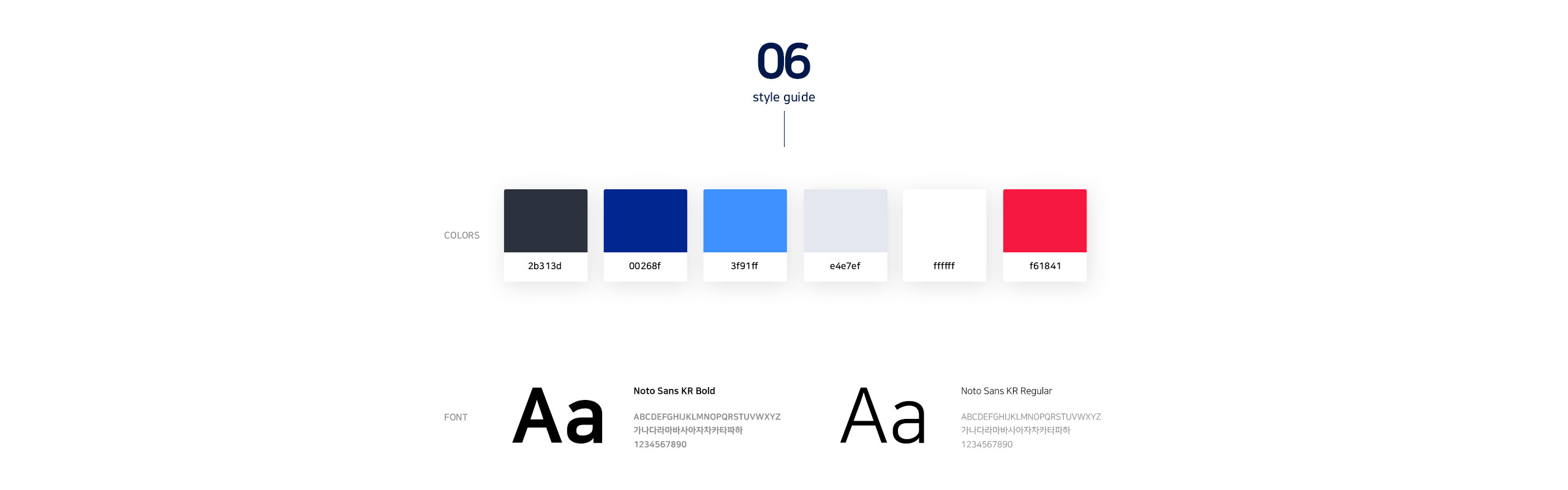
상품에 집중할 수 있는 컬러와 브랜드 가치를 더 새롭게 표현하는 이미지 구현
화이트 컬러를 기본으로 다른 컬러 사용은 자제하여 상품, 기획전 집중도를 높였습니다. 포인트 컬러로 블루계열을 사용하였으며 기존의 골핑 컬러보다 경쾌한 블루 컬러를 사용해 밝고 신선한 골핑 브랜드의 이미지를 전달합니다. 고객의 집중이 필요한 장바구니, 주요 문구, 공지 등에는 레드 컬러를 한정적으로 사용하여 고객의 주의를 환기하는데 힘써 균형을 맞췄습니다.

더 많은 사용자가 골핑을 편하게 이용하실 수 있도록 프로젝트 완료 후에도 지속적인 개선을 진행중입니다.
골핑 모바일앱/웹 리뉴얼 프로젝트는 기획부터 디자인, 퍼블리싱, 개발에 이르기까지의 모든 프로젝트 과정에서 고객사와 긴밀한 협업으로 프로젝트를 성공적으로 마무리할 수 있었습니다. 우리는 완료에 그치지 않고 고객사와의 유지보수를 통해 고객에게 쇼핑몰의 기능에 충실하면서도 더 빠른 스피드로 이용 환경을 제공하기 위해 현재도 노력하고 있습니다.

PROJECT
- Design. UI/UX, App Grid Layout
-
Web strategy.
UI/UX 및 Backoffice 기획,
요구사항 분석, 기능정의 -
UI development.
웹 표준, 웹 접근성,
SCSS, Vue.js -
Web development.
Jdk 1.7, SpringFrameWork 3.1,
JQuery Mobile
The Progressive
JavaScript Framework Vue.js