GreenCross EM
Web/Mobile Renewal
Category : Web Client : (주)녹십자 Url : www.gcem.co.kr 2017.08.29
우리 모두는 ‘생명’입니다.
녹십자EM은 항상 생명의 곁에 있습니다.
병원, 연구소, 제약회사, 식품부터 화장품 생산 등 바이오 산업은 녹십자EM과 뗄 수 없는 관계입니다. 녹십자EM은 바이오 엔지니어링 종합건설기업 입니다. 이번 프로젝트는 건설의 딱딱한 이미지를 탈피하고 사용자에게 직관적인 이해와 좋은 경험을 안겨주며 브랜드 가치 표현을 목표로 합니다. 또한 바이오 건설의 모든 솔루션을 제공하는 녹십자EM의 웹사이트에 안전과 신뢰를 담고자 합니다.

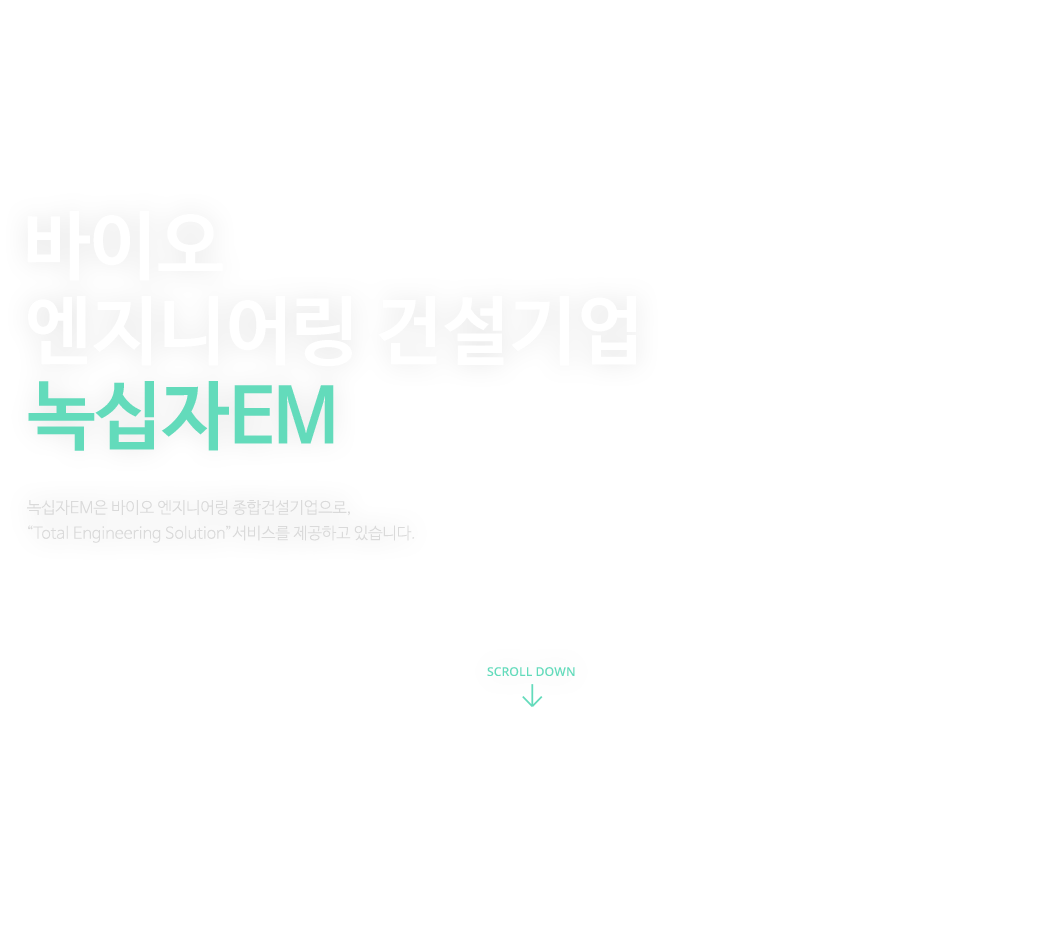
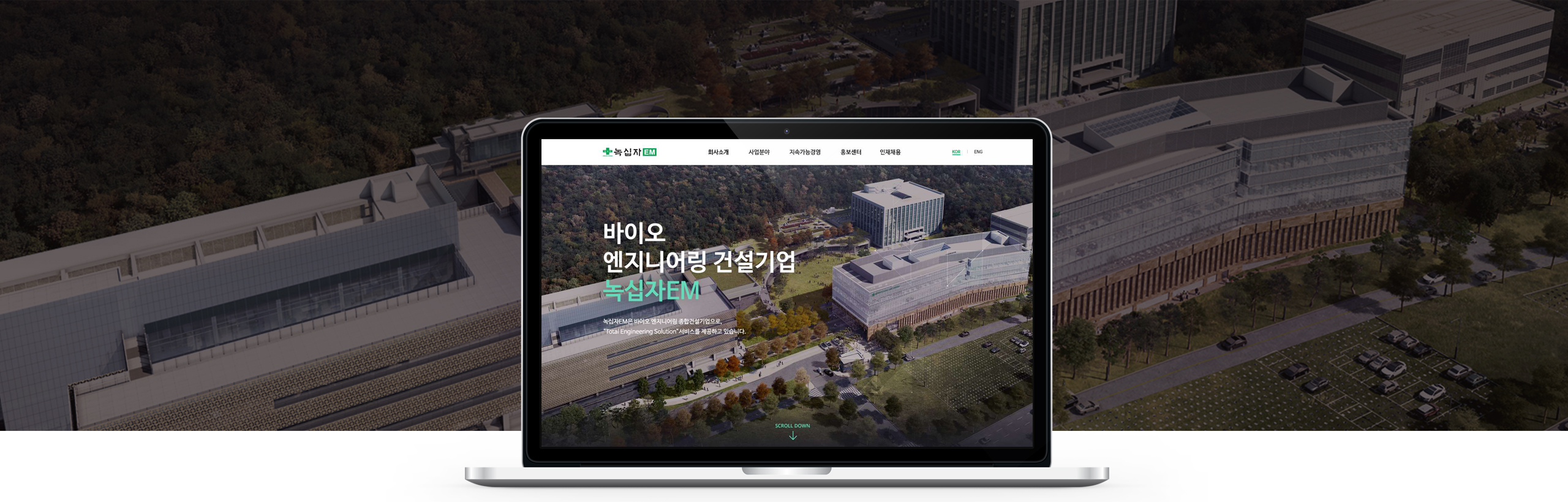
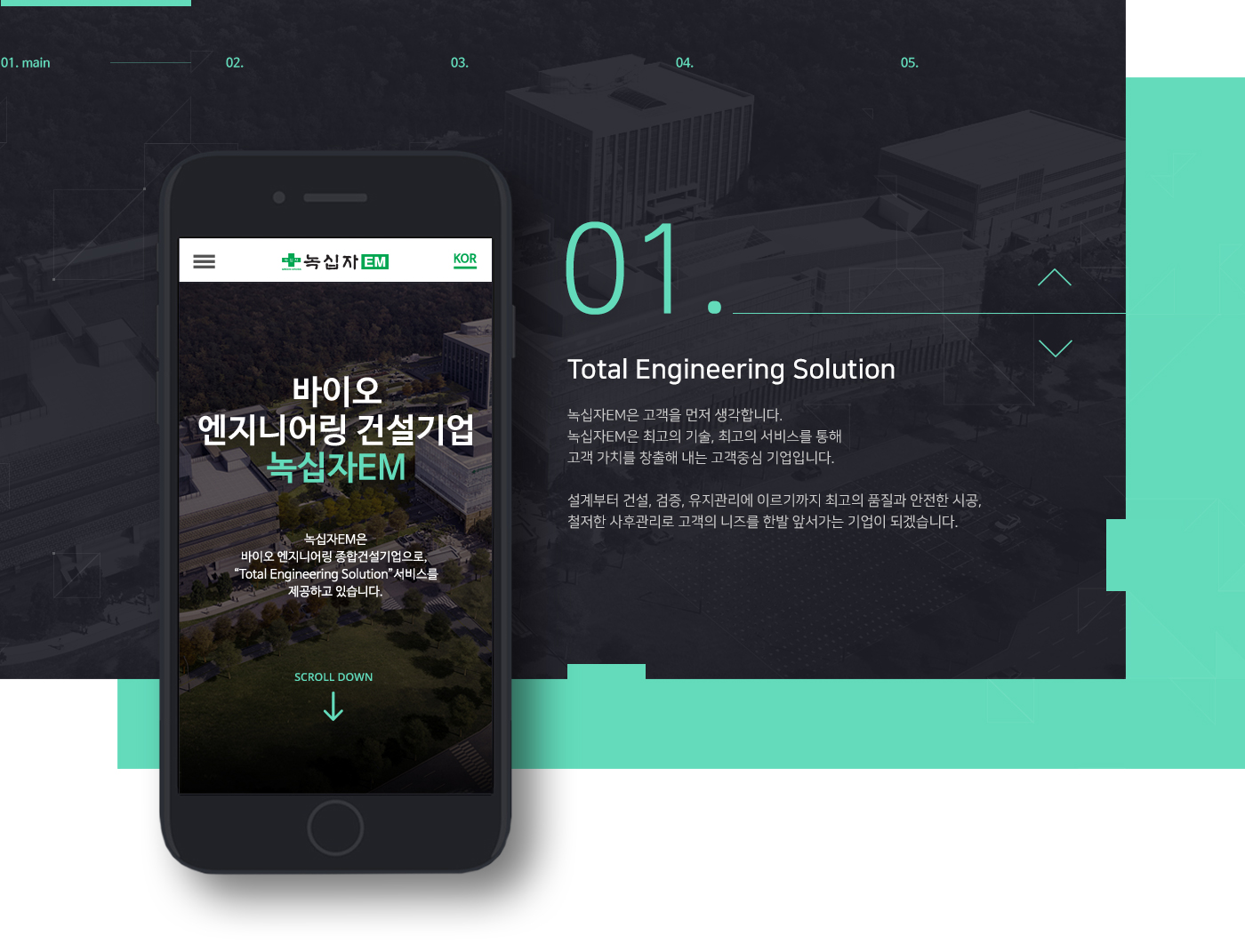
메인타겟에게 어필할 수 있는 녹십자EM만의 남성적인 웅장함
녹십자EM은 바이오 엔지니어링 종합건설기업 입니다. 건설업의 특성을 어필하고, 사이트에 접속하는 주 타겟층이 30~50대 남성임을 감안하여, 남성적이면서도 건설업이 전달하는 웅장한 느낌을 전달할 수 있도록 풀 스크린 레이아웃을 매칭하였습니다. 또한 고전적인 건설기업의 느낌에서 탈피, 유동적이고 신선한 느낌을 전달하기 위해 녹십자EM의 아이덴티티 컬러인 그린에서 착안한 배색과 기하학 라인 요소를 매칭하여 신선하며 트렌디한 느낌을 어필하고자 합니다. 기하학이 웹사이트 디자인에 도입되는 경우에는 현대적이며, 역동적 입체감을 주고 도시적인 느낌을 줍니다.

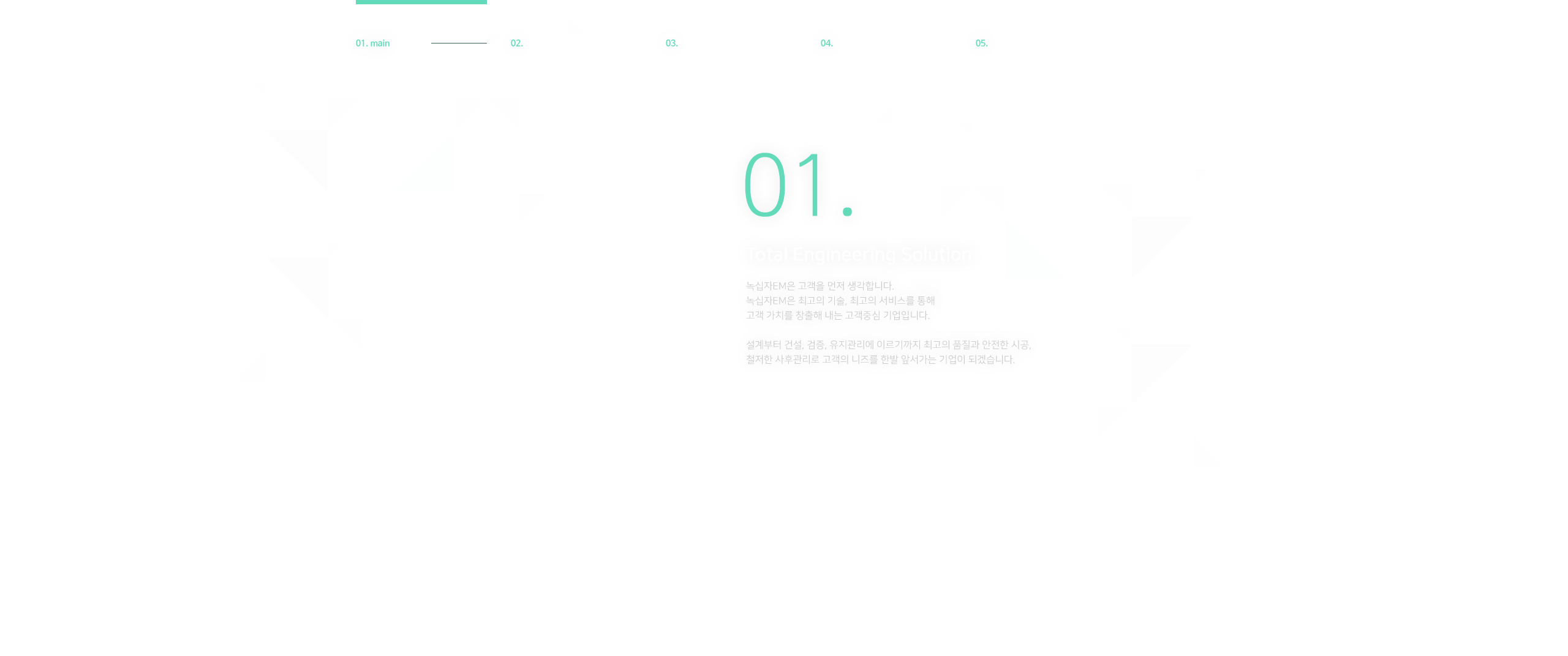
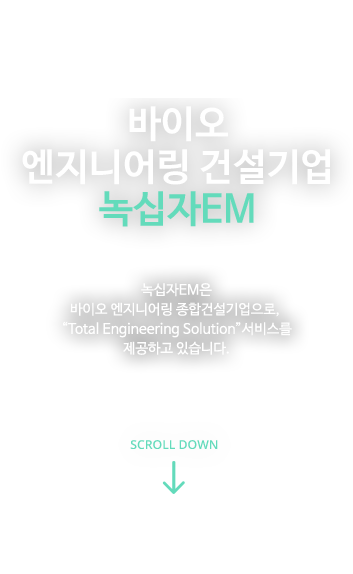
- 01 MAIN
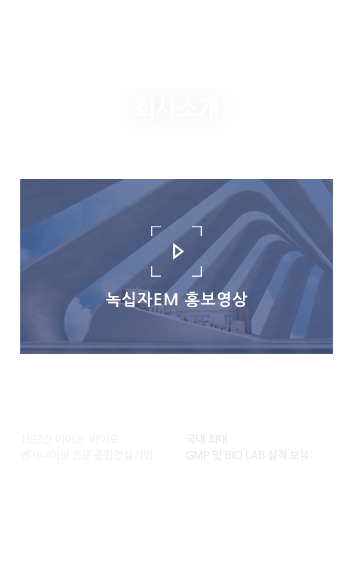
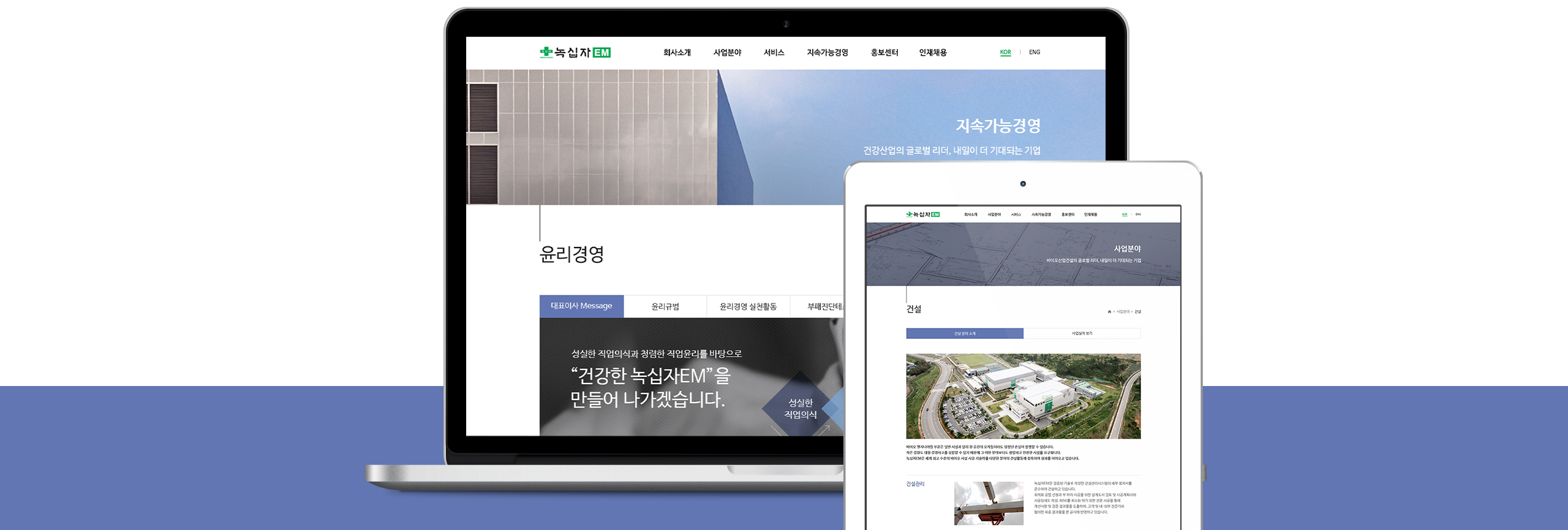
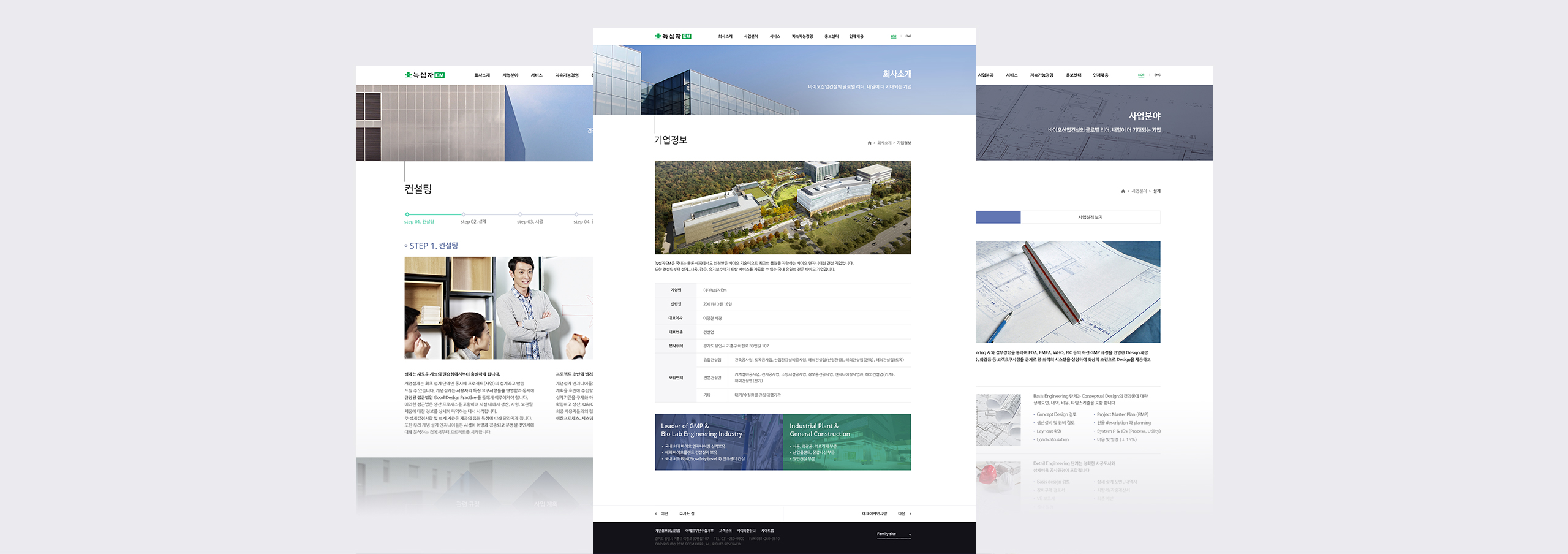
- 02 회사소개
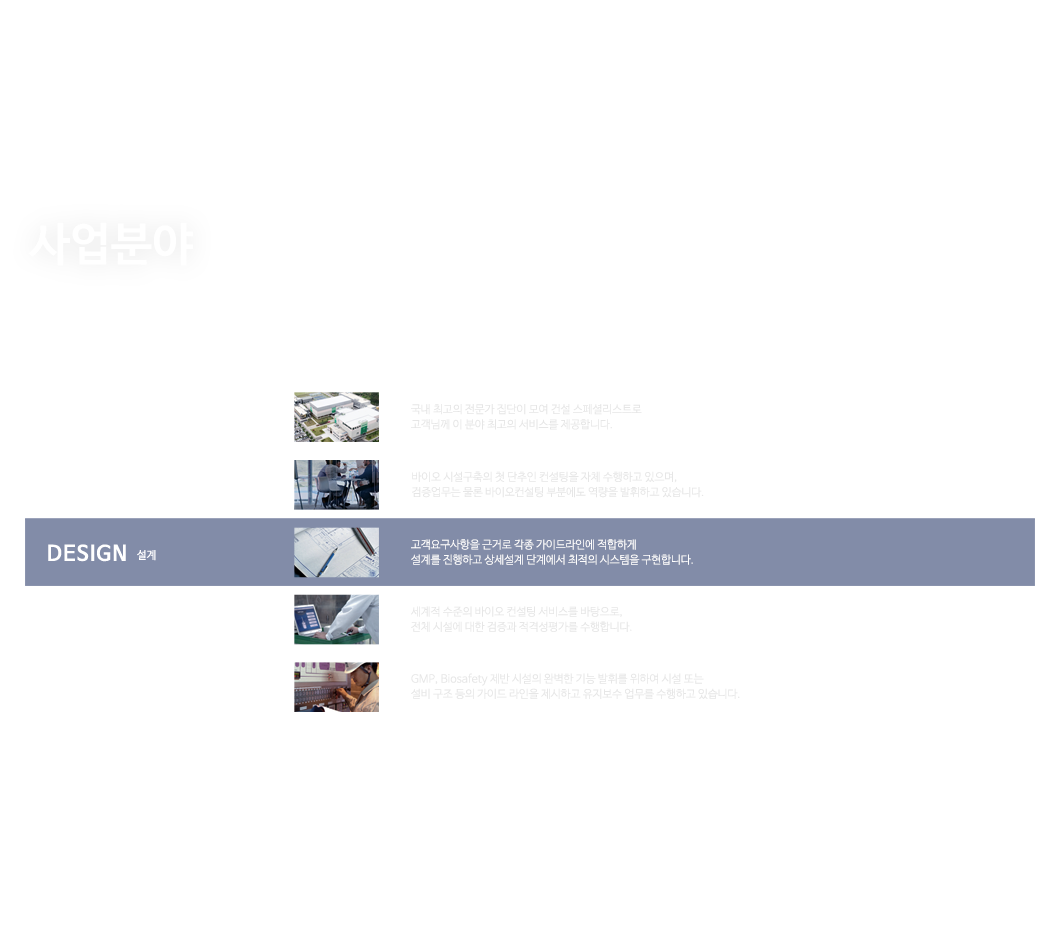
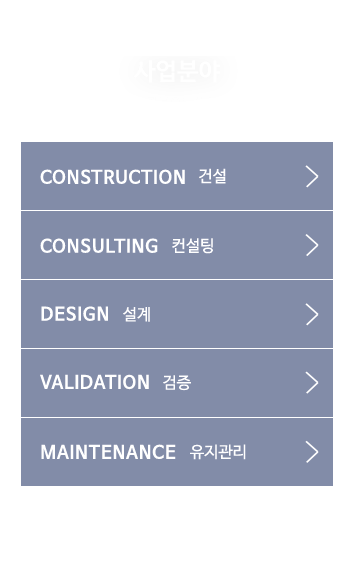
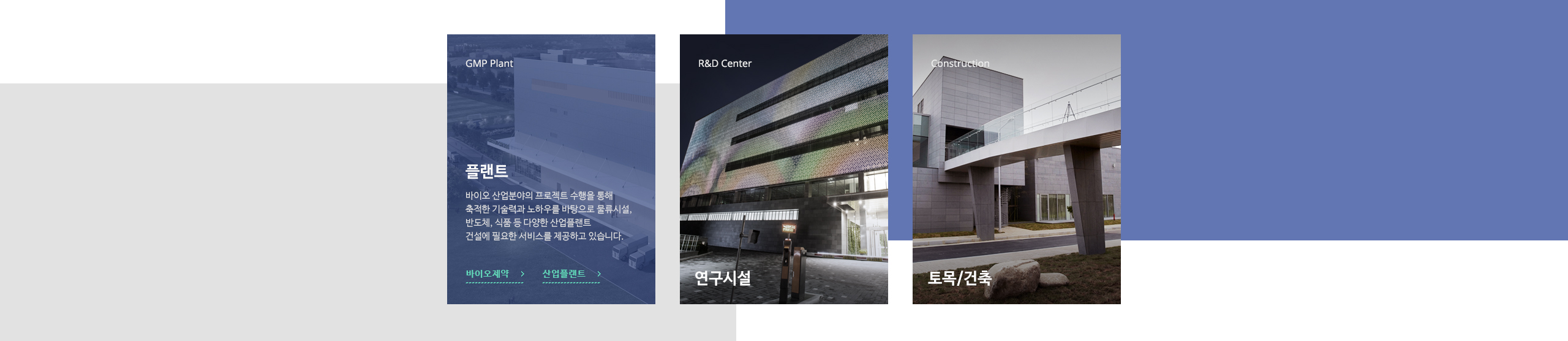
- 03 사업분야
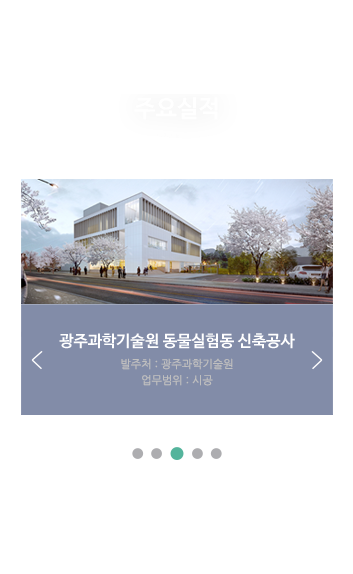
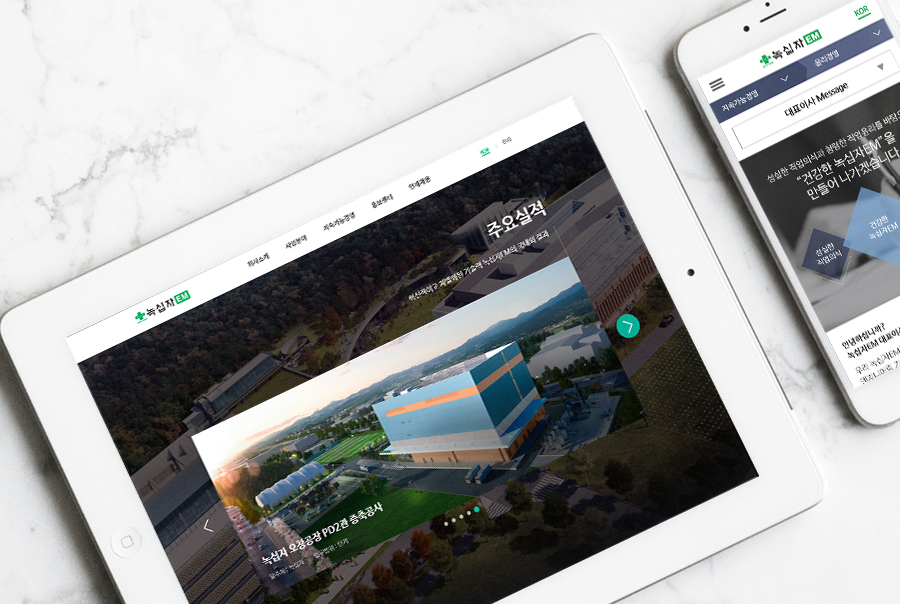
- 04 주요실적
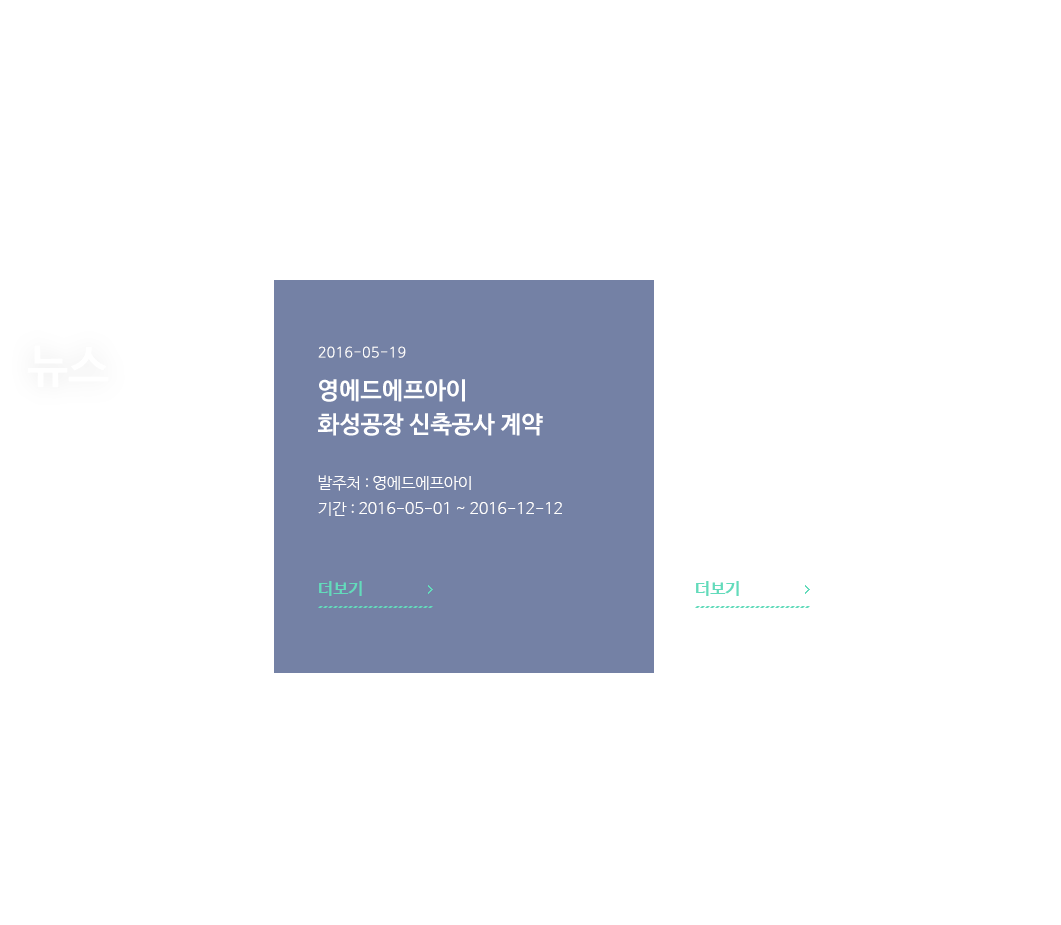
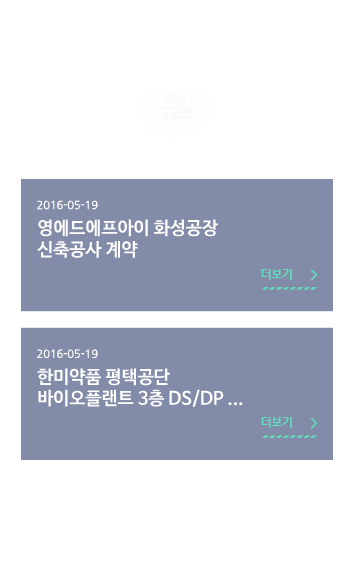
- 05 뉴스

콘텐츠와 배경을 분리하여 시각적 입체 효과 부여
녹십자EM 웹사이트는 전경 콘텐츠와 배경 콘텐츠가 구분되어 스크롤되므로 입체감이 생겨납니다. 이 기법을 도입하면 웹사이트에 입체감을 부여함으로써 눈길을 끄는 시각적 효과로 몰입도를 높입니다. 콘텐츠 배치에 따라 사용자에게 논리적으로 순서대로 원하는 정보를 제공할 수 있습니다.
또한 기존의 각 콘텐츠별로 페이지를 스크롤하여, 연결된 페이지 이동 구조보다 브랜딩 스토리텔링을 강력하게 전달할 수 있습니다. 이로 인하여 사용자는 마우스 스크롤만으로 자연스럽게 녹십자EM이 제공하는 대표 정보를 열람할 수 있어 사용자 페이지 이탈률은 줄어들게 됩니다.

마이크로 인터랙션은 시각적 피드백을 전달합니다.
컨텐츠가 풍부한 녹십자EM의 웹사이트를 쉽고 흥미롭게, 지루하지 않게 이해할 수 있도록 마이크로 인터랙션(Micro interaction)은 녹십자EM 웹사이트의 곳곳에
적용되어 있습니다. 복잡하고 어려운 고정된 텍스트 컨텐츠보다 그 흐름을 자연스럽게 읽을 수 있고, 시각적 요소로 재미있고 유쾌한 포인트를 두어 녹십자EM의
추가 정보에 환기를 집중시키도록 하였습니다. 마이크로 인터랙션은 사용자가 녹십자EM의 웹사이트에 머무르는 시간 동안 사소하여 놓치기 쉬운 부분을 기대하지 않은 곳에서 사용자를 배려한 요소를 체험시켜 콘텐츠를 매력적으로 느끼게 합니다. 서비스 내에서 사용자가 다양한 경험을 통해 긍정적인 생각을 유도하도록 하여
이와같은 디테일에 대한 고민은 사용자를 감동시키고 브랜드에 대한 호감을 높일 수 있습니다.
*마이크로 인터랙션(Micro interaction)
사용자와 시스템간의 피드백을 전달합니다. 웹 뿐아니라 다양한 오프라인 환경(ex.마트 포스기의 알림, 금액표시)에서 사용자와 시스템간 일어나는 시각적, 청각적 상태 및 변경 사항에 대한 정보를 전달하고 특정 영역에 주의를 집중시키는 모든 행위를 포함합니다.

카드형 레이아웃 구성으로 직관적 콘텐츠 제공
카드형태의 레이아웃 디자인은 하나의 주제와 관련된 정보를 하나의 박스 안에 담을 수 있어 효율적입니다. 스퀘어 형태의 컨텐츠 레이아웃을 사용하면 많은 양의
콘텐츠를 적절한 규모로 나누어 구성할 수 있습니다. 사용자의 관점에서 박스 안의 내용물은 잘 정돈되어 직관적으로 보이기 때문에 부가 설명 없이도 쉽게 이해할 수 있게 도와줍니다. 녹십자EM의 대표 세가지 사업분야를 카드형 레이아웃에비주얼과 함께 노출하여 명확한 정보를 전달합니다. 카드형태의 레이아웃은 모바일에서도 동일한 형태로 표현되며, 다양한 디바이스에 대응하는 가장 유연한 UI입니다.


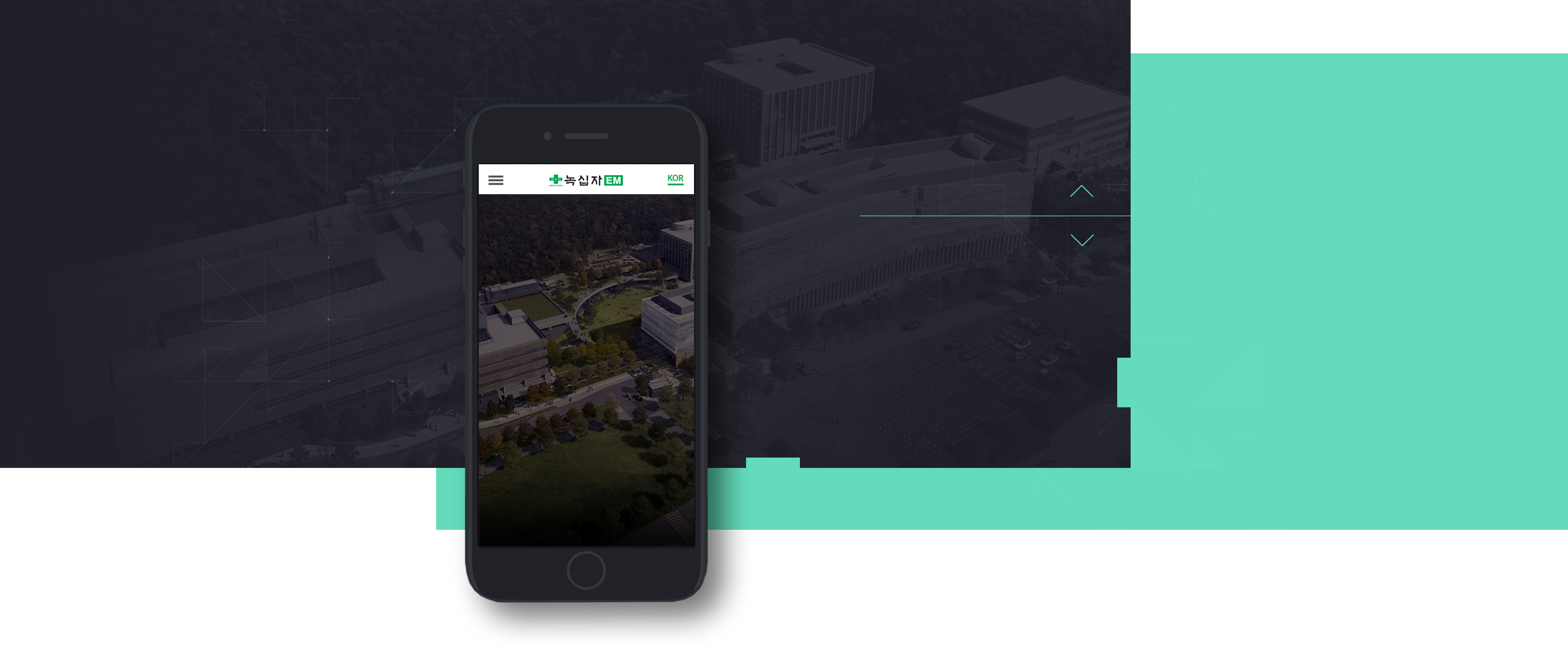
PC와 동일한 정보, 모바일에서 편하게
인터넷 환경 발달에 따라 PC환경보다 모바일을 통해 방문하는 사용자가 급증하고 있습니다. 녹십자EM 웹사이트는 카드형 레이아웃을
활용해 PC와 모바일 에서 동일한 경험을 할 수 있도록 유연하게 대응하며 이는 PC와 모바일간의 일관성있는 정보전달과 아이덴티티의 확립으로 사용자로
하여금 신뢰감을 형성, 도모하고 모바일환경에서 최적화 된 컨텐츠의 전달로 편리한 사용을 돕습니다.
사이트에 접속하는 주 타겟의 연령층을 고려하여 보다 높은 가독성을 위해 서체와 행간, 컬러를 디테일한 디자인 디벨롭을 통해 최적화 하였습니다.

일관성, 디자인 그 이상의 신뢰
방문자는 다양한 환경에서 찾아옵니다. 사용자 환경에 대응하지 못하는 웹사이트가 사업에서 신뢰를 줄 수 있을까요? 녹십자EM은 방문 환경에 따라 각 메뉴가 유기적으로 대응하여 최적화된 페이지 구성을 유지합니다. 디바이스마다 페이지를 전환시키는 대신 집중과 축소를 통해 레이아웃을 변경하는 형태를 고안하였습니다.
녹십자EM 웹사이트는 디바이스에 따라 접근할 주요 콘텐츠의 집중도를 각각 달리하되 콘텐츠 노출 방식을 일관성 있게 유지하고 공통된 경험을 제공합니다. 사용자에게 일관성 있는 디자인은 디자인이상의 신뢰감을 전달하며 컨텐츠를 습득하고 이해하는 정도를 크게 좌우하는 중요한 요소입니다. 녹십자EM프로젝트는 이와 같은 일관성을 유지하기 위해 클라이언트와 부단히 소통하며 아이덴티티 확립에 주력하였습니다.

전문적이며 신뢰를 주는 톤앤매너
건설기업의 특성상 녹십자EM의 웹사이트는 30~50대의 남성 고객이 주 방문객입니다. 또한 '건설'이라는 업의 특성이 주는 진중한 느낌을 표현하되 '녹십자'의
아이덴티티인 그린컬러를 활용, 전문적이며 안전하고 신뢰할 수 있는 느낌을 줄 수 있는 톤앤매너를 구현하고자 합니다. 메인디자인은 사이트 접속 시 웅장함을
증폭하기 위해 어두운 네이비컬러를 매칭하였고 서브 디자인은 화이트컬러를 기반으로한 디자인으로 텍스트와 이미지 컨텐츠의 가독성을 끌어올려 컨텐츠 집중도를 높였습니다.

모바일 디바이스에 적합하도록 고려하여
최근 웹과 모바일 페이지의 트렌드는 빠른 로딩속도와 더불어 높은 접근성, 아이덴티티를 표현하는 큰 배경이미지 등을 활용합니다. 녹십자EM의 웹사이트도 그러합니다. 사용자는 스크롤을 통한, 하나의 모션으로 많은 양의 콘텐츠를 쉽고, 빠르게 확인할 수 있습니다. PC화면을 확인할때 마우스 스크롤을 활용하듯, 모바일 환경에서도 간단한 스크롤 모션을 통해 컨텐츠를 확인함으로써 PC의 사용자 경험이 모바일에서도 동일하게 유지됩니다.

녹십자 EM 웹사이트, 또 하나의 건축물
고정된 백그라운드 이미지 위에 컨텐츠가 스크롤되는 구현 방식은 마치 건물이 시공될때, 한층씩 쌓아올라가는 듯한 모션을 통해 녹십자EM의 사업성격을 간접적으로 표현합니다. 한 섹션씩 스크롤 되면서 노출되는 컨텐츠들은 전형적인 기업 웹사이트 표현방식에서 탈피, 유동적이며 신선한 느낌을 전달할 수 있습니다.
기업을 잘 표현할 수있는 '컨셉'이라는 뼈대를 '건축'으로 정의하고 진행된 녹십자EM 리뉴얼은 완공되기까지 그 흐름을 유지할 수 있도록 끊임없는 고민과 커뮤니케이션으로 이루어졌습니다.

이해하기 쉬운 녹십자EM
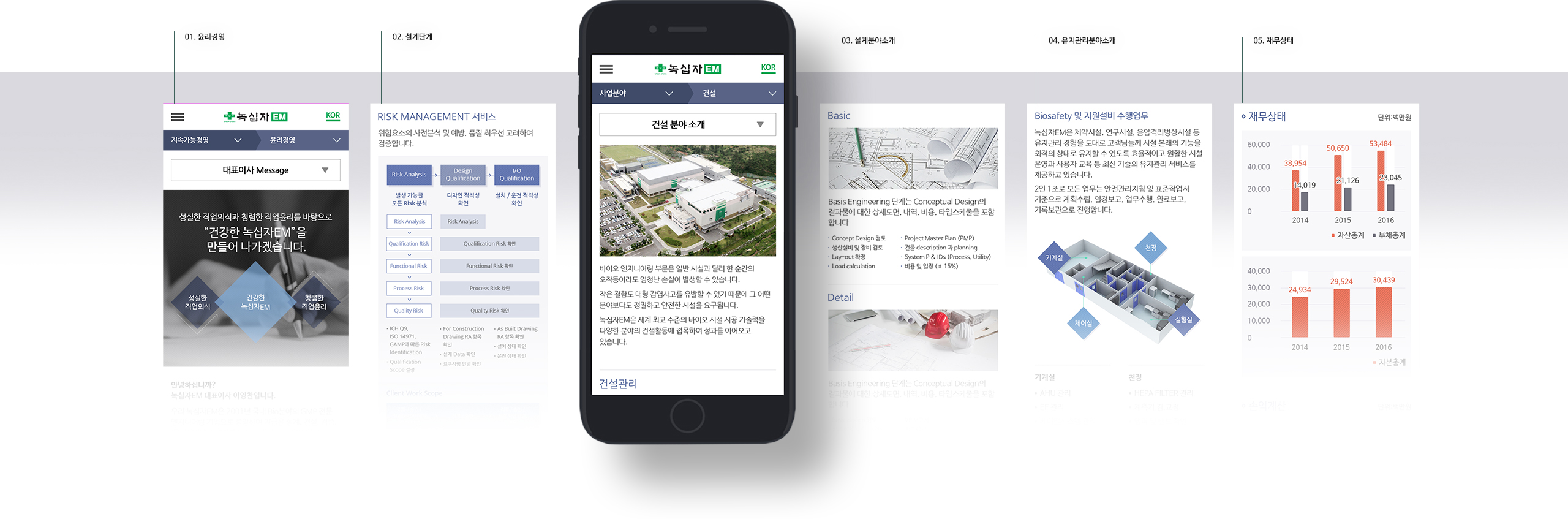
녹십자EM은 기업 역사 만큼이나 다양한 사업 분야를 가지고 있습니다. 어떻게 하면 사용자에게 효율적으로 녹십자EM이 하는 일을 설명할 수 있을까요. 우리는 일반적인 기업 웹사이트의 세부 페이지 구성을 배제, 현대적이고 트랜디한 레이아웃 구성으로 사용자가 정보를 쉽고 빠르게 이해하도록 고려하였습니다. 텍스트가 방대한 컨텐츠를 좀더 쉽게 이해하고 습득할 수 있도록 적절한 비주얼의 구성과 컬러매칭으로 컨텐츠 구획을 명확히하고, 구성감을 높여 지루하지 않게 사이트 정보를 즐길 수 있도록 디자인 되었습니다.

좋은 사용자 경험이 기업에 대한 신뢰로
고객의 목소리를 경청하고, 창조적이며 그안에서 혁신과 실천을 이끌어내는 녹십자EM의 핵심가치를 잘 녹여낼 수 있도록 녹십자EM 웹사이트는 처음부터 끝까지 동일하며, 신선한 경험을 사용자에게 제공하도록 기획 되었습니다. 또한 웹사이트에서 일관된 아이덴티티로 신뢰감을 부여하여 내일이 더 기대되는 기업인, 오랜 역사를 가진 녹십자EM의 이야기를 가장 잘 표현할 수 있도록, 추후에도 동일한 브랜딩이 지속되고, 전달될 수 있도록 구현되었습니다.

PROJECT
- Design. UI/UX, Scroll Type Layout
-
Web strategy.
UI/UX 및 Backoffice 기획
요구사항 분석, 기능정의 -
UI development.
웹 표준, css3모션, 스크롤 모션,
keyframe -
Web development.
JDK 1.6
Apache 2.4
Apache tomcat 6.0
Spring FrameWork 3.0