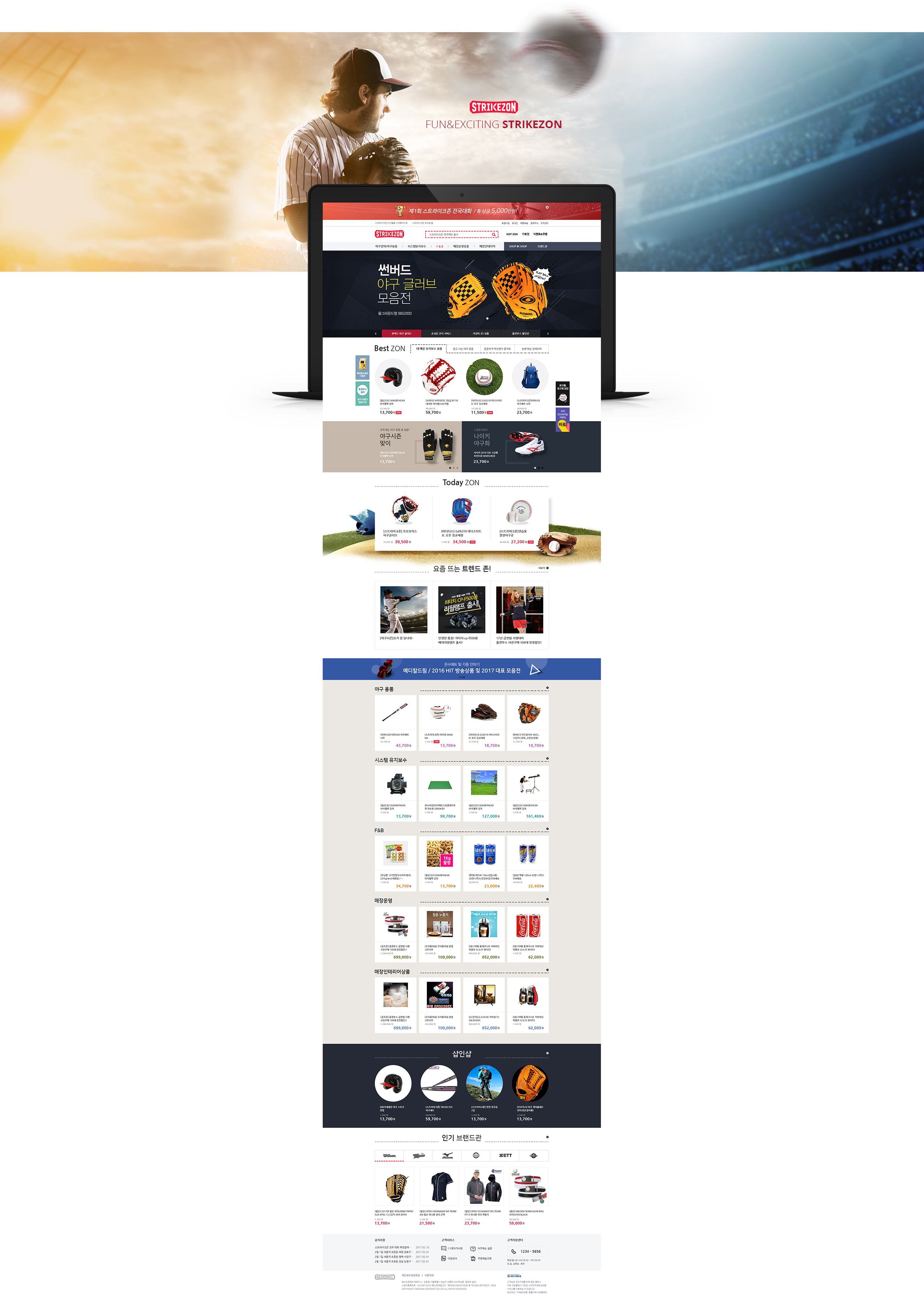
Strikezon Online Mall
Web/Mobile
Category : Web Client : 스트라이크존 Url : www.newdinmall.com 2017.06.22
야구 좋아하세요? 그럼 스트라이크존으로 놀러가시죠!
대한민국에서 매년 약 800만명 이상의 관람객이 야구를 좋아하고 관람합니다. 이렇게 인기 있는 국민 스포츠지만 야구시설은 너무나 부족합니다. 그래서 스트라이크존은 시뮬레이션 야구 브랜드로서 언제 어디서나 쉽게 야구를 즐길 수 있는 놀이문화를 만들었습니다.
스트라이크존의 쇼핑 플랫폼은 다양한 카테고리의 상품을 판매하고 있습니다. 개인 및 단체 야구인부터 매장을 운영하는 가맹점주까지 접근 가능한 브랜드 아이덴티티를 효과적으로 나타내고 사용할 수 있도록 전반적인 쇼핑 플랫폼을 기획 및 제작하는데 3가지 고민을 녹였습니다.

상품을 우선으로 최소한의 디자인
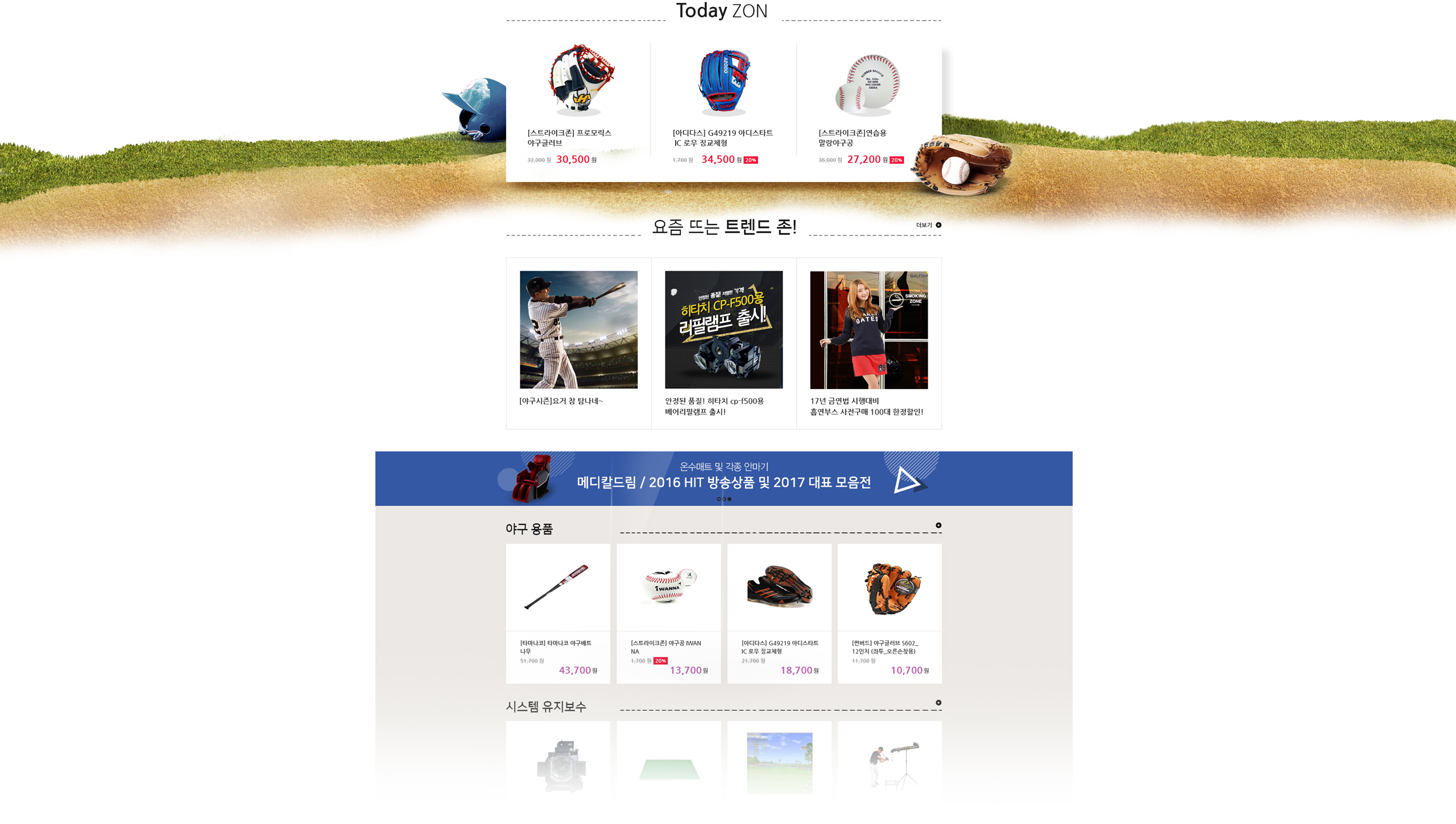
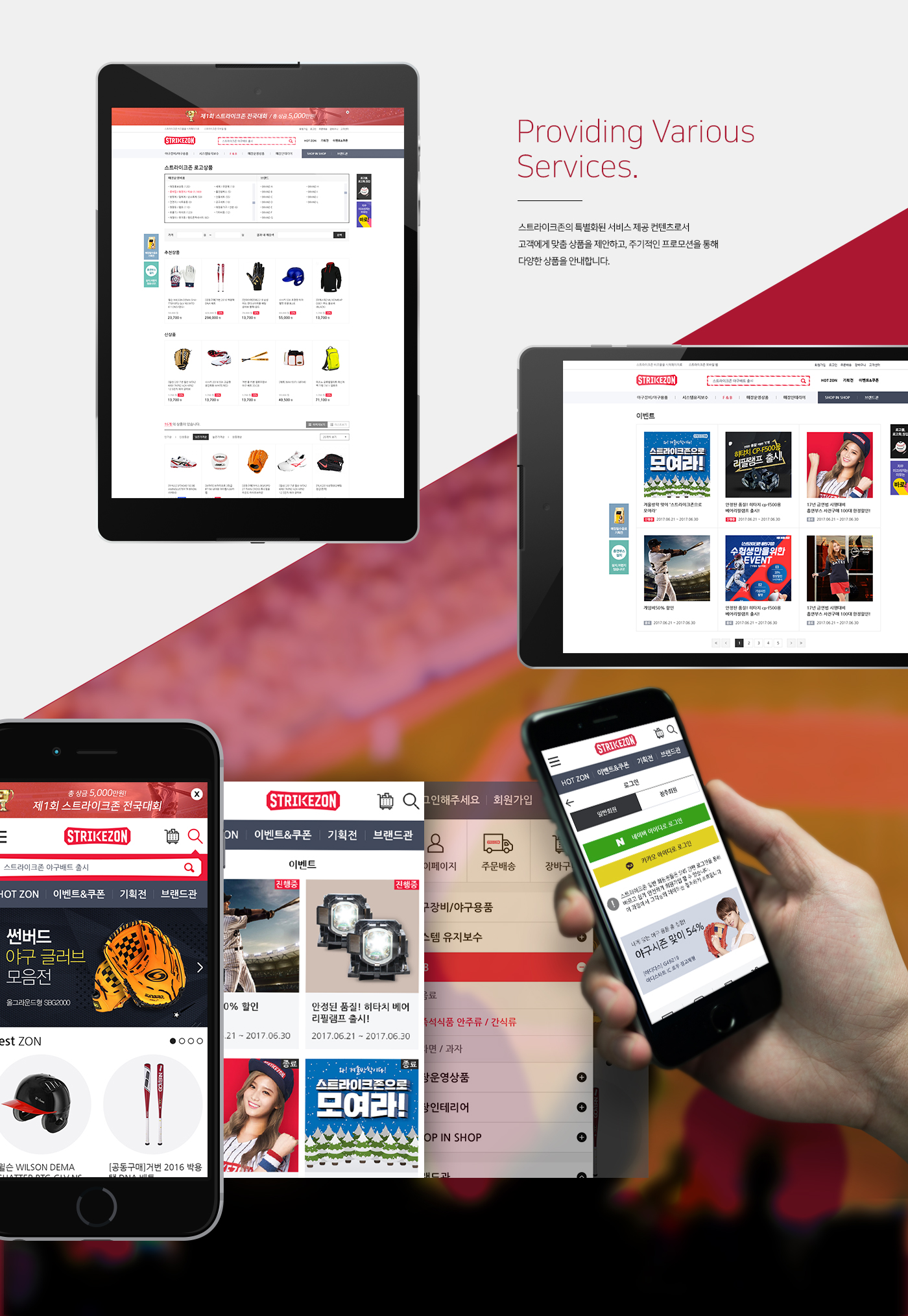
스트라이크존 쇼핑 플랫폼은 다양한 입점몰의 상품이 노출됩니다. 각각의 브랜드마다 상품 노출에 있어 최적화된 소개를 할 수 있도록 지원하고 돋보이는 방법에 대해 우리는 최소한의 디자인을 도입하여 미니멀하고 심플하게 구현하였습니다.

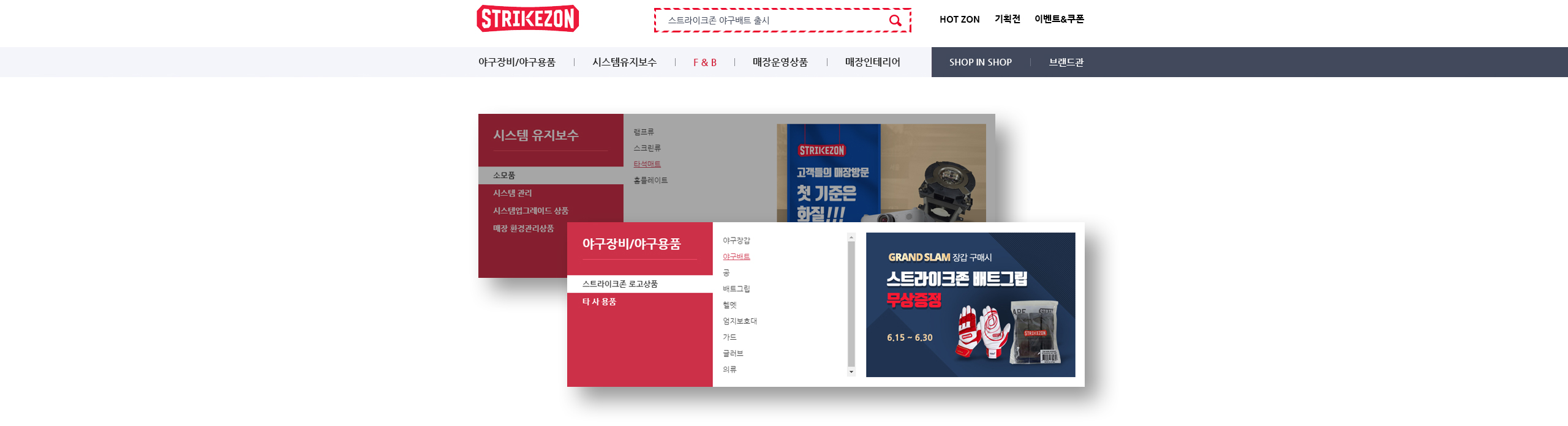
카테고리의 유연한 UI/UX를 구현
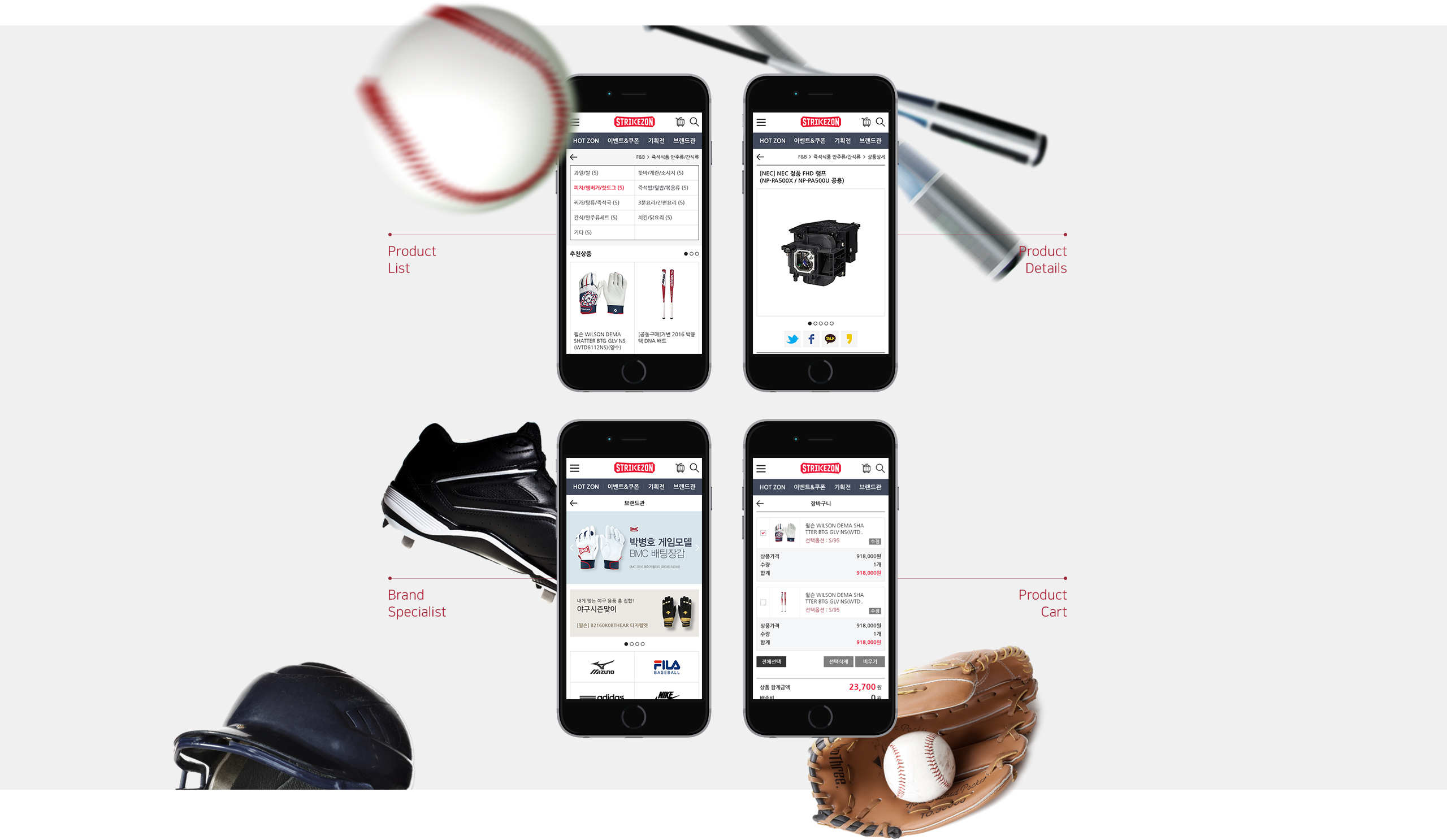
다양한 카테고리로 고객이 유연하게 이동할 수 있도록 UI/UX를 구현하였습니다.
뎁스별 상품의 카테고리 구분과 카테고리 각각의 프로모션을 함께 노출하여 상품의 구매와 이어질 수 있도록 구성하였습니다.

확장 가능성을 고려한 디자인
스트라이크존 쇼핑 플랫폼은 현재 형태로 계속 유지되지 않고 계속 변화합니다. 다양한 브랜드와 프로모션 등의 연계성을 높이고 확장이 용이하도록 구성하고 이를 토대로 모든 변화를 품을 수 있도록 합니다.

주고객을 예측하고 배려하여
스트라이크존의 주고객은 프로모션과 광고를 통해 연결된 신규 고객과 가맹점주가 많을 것입니다. 쇼핑몰 플랫폼에서는 신규 고객과 가맹점주가 이용을 지속적으로 할 수 있도록 유도하고 상품에 대한 접근을 높이도록 구현하였습니다.
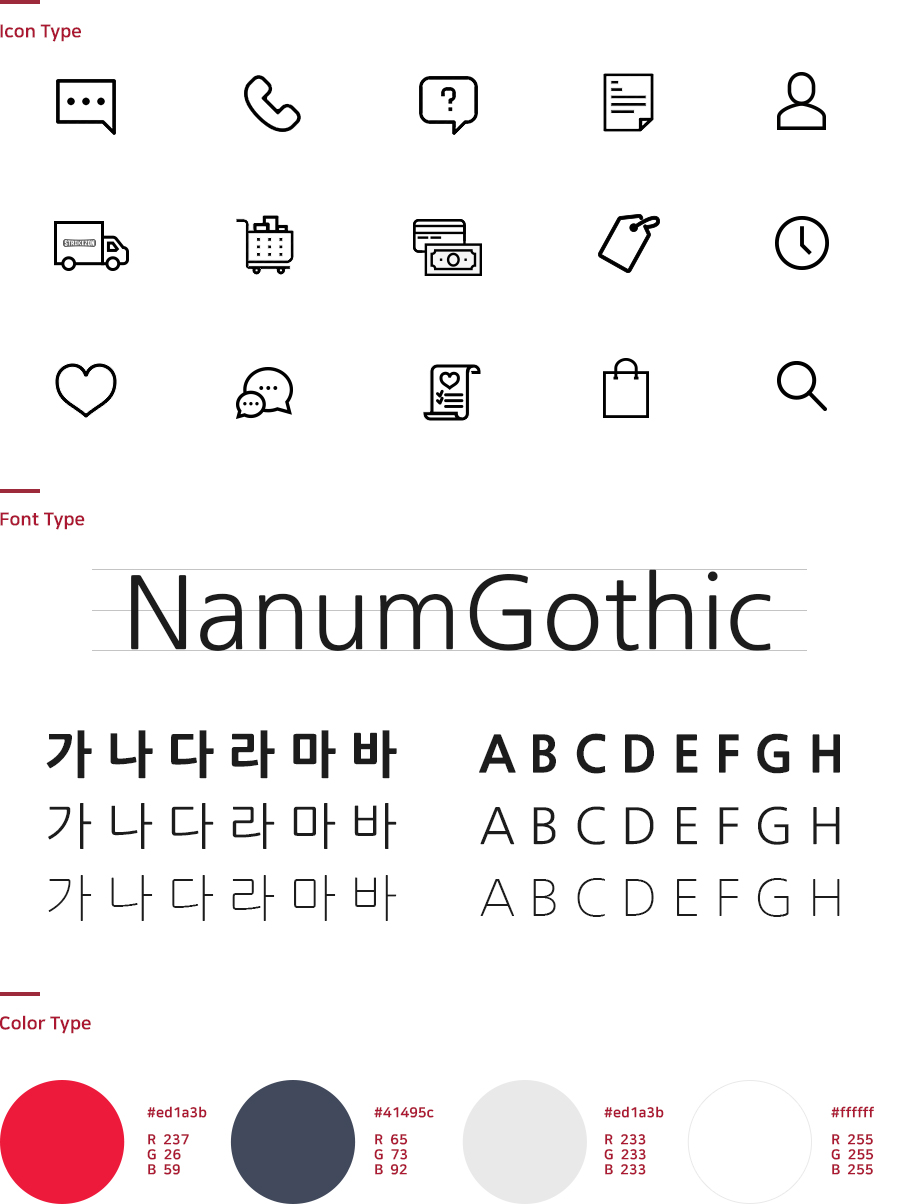
스트라이크존은 오픈 마켓의 기본적인 기능에 야구와 관련된 모든 용품과 다양한 상품, 시즌에 맞춘 큐레이션을 제공합니다. 온라인과 오프라인에서 체험하는 스트라이크존의 동일한 경험을 일관되게 유지하도록 디자인 가이드를 정의하였습니다.

전반적인 디자인에 있어 직관적인 플랫 디자인으로 하되 야구를 좋아하는 전세대를 아우를 수 있도록 연령을 고려, 직관적인 메뉴 배치와 구성으로 활용성을 높이도록 디자인하였습니다. 디자인 톤앤매너는 공식 홈페이지의 것을 바탕으로 일관된 브랜딩이 지속되고 전달되도록 디자인하였습니다.

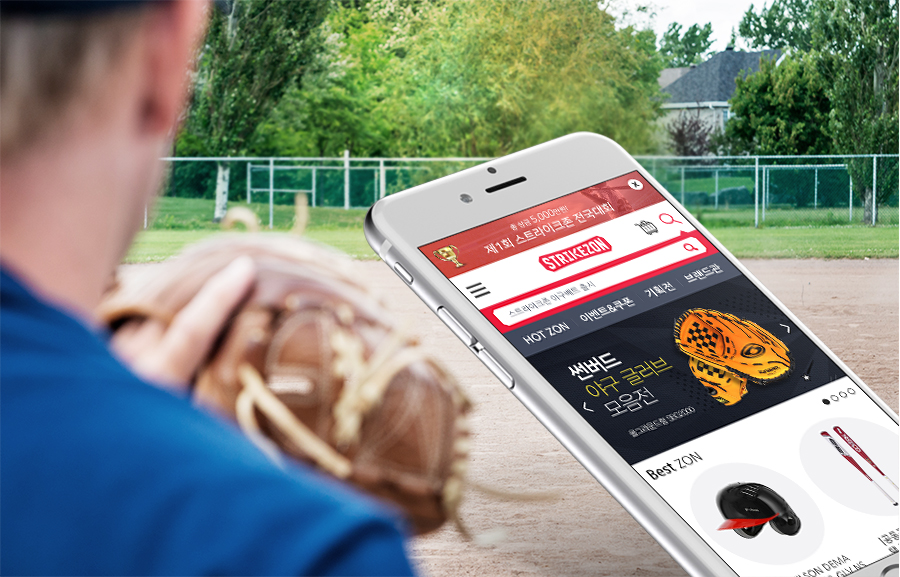
쇼핑 플랫폼이 다양한 디바이스에 대응하고 PC와 동일한 경험을 제공하는 것은 중요합니다. 스트라이크존을 사용할 대다수의 고객이 야구를 즐기는 활동적인 분들인만큼 이동중에도 자유롭게 사용할 수 있도록 구현합니다.

스트라이크존 쇼핑 플랫폼은 PC 버전이 현재 서비스 중이며 모바일 디바이스에서도 다양하게 대응할 수 있도록 7월 오픈을 준비중입니다.

스트라이크존의 아이덴티티 확립
로고의 키컬러를 메인으로 활용하여 포인트로만 사용하였습니다.
스포츠용품 몰의 특성을 강하게 어필하기 위해 중요 컨텐츠 영역에서는 적극적인 키컬러를 사용하고 다른 부분에서는 상품이 부각 될 수 있도록 화이트 컬러톤을 유지하였습니다.
스트라이크 브랜드의 일관성있는 이미지를 표현하기 위해 레드와 톤 다운된 그레이블루를 서브 컬러로 매치하였습니다.

야구는 잠깐 룰을 듣는 것으로도 이해하기 쉽고 재미있습니다. 쇼핑 플랫폼도 잠깐 보는 것으로도 이해할 수 있어야 합니다. 우리는 스트라이크존 브랜드 속성을 쉽고 명확하게 인지할 수 있게 도우면서 마치 야구장에서 쇼핑하는 듯한 재미요소를 부여하도록 요소마다 야구 이미지를 삽입했습니다. 스트라이크존 쇼핑 플랫폼은 상품을 최우선으로 하는 최소한의 디자인에, 확장성을 갖고 고객을 배려합니다.

현재 개발된 버전에는 초기 제안된 디자인이 아닌 수정된 디자인으로 적용되었습니다.
PROJECT
- Design. UI/UX, Grid layout
-
Web strategy.
UI/UX 및 Backoffice 기획
요구사항 분석, 기능정의 -
UI development.
웹 표준, 웹 접근성,
slider motion,
css3 transition motion