Coffine Gurunaru
Web/Mobile Renewal
Category : Web Client : COFFINE GURUNARU Url : www.coffine.co.kr/ 2016.11.10
허니브래드의 원조, 프리미엄 브랜드 커핀그루나루의 PC웹과 모바일웹의 리뉴얼을 진행하였습니다.
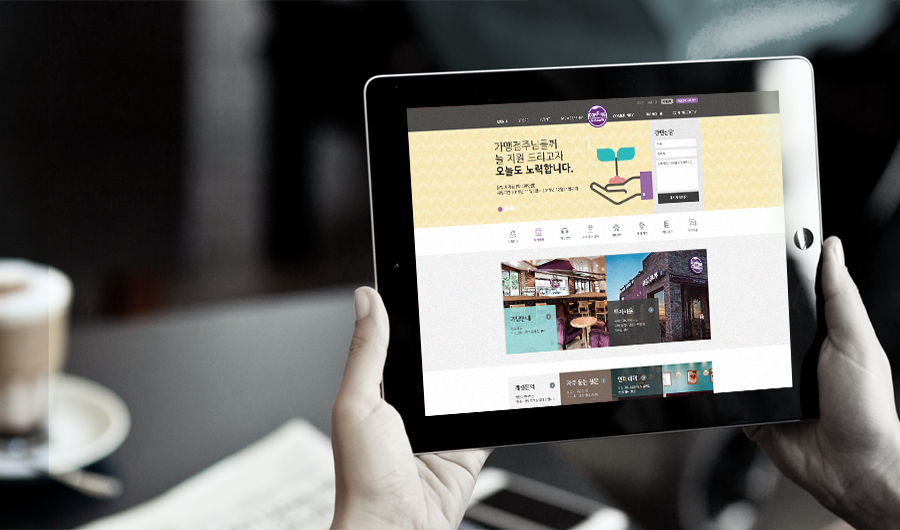
허니브래드의 원조이자 디저트가 강점인 프리미엄 브랜드인 커핀그루나루의 PC웹사이트 리뉴얼 / 모바일 신규 구축을 진행하였습니다.
브랜드 아이덴티티를 강화하여 고객/가맹점주에게 커핀그루나루의 이미지를 각인시키고자 리뉴얼을 진행하였습니다. 스크롤 레이아웃으로 기획하여 다양한 정보를 편리하게 볼 수 있습니다.

온/오프라인 마케팅 창구로서의 역할
고객에게 이벤트 정보를 알리는 마케팅 채널로서의 기능 강화 및 예비가맹점주 유치를 위한 효율적인 정보제공을 위해 최신의 트렌드 반영 및 편리한 UI 개편, 그리고 모바일 접속 비중이 늘어나는 추이에 맞추어 모바일 사이트를 구축하였습니다.
또한, 아이덴티티 컬러인 퍼플/민트를 사이트 전반에 균형감 있게 활용하여 사용자에게 브랜드 아이덴티티를 각인시키고자 하였습니다.


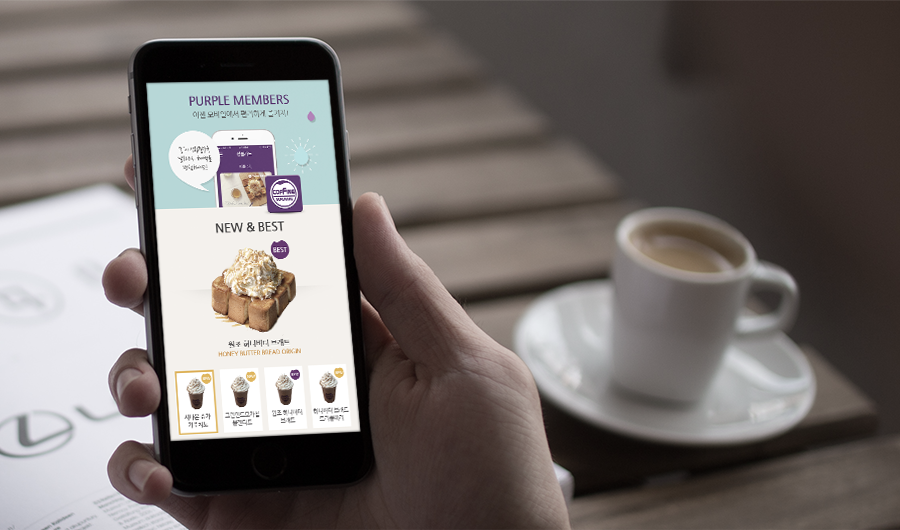
신제품과 이벤트 홍보에 적합한 레이아웃으로 마케팅 활성화
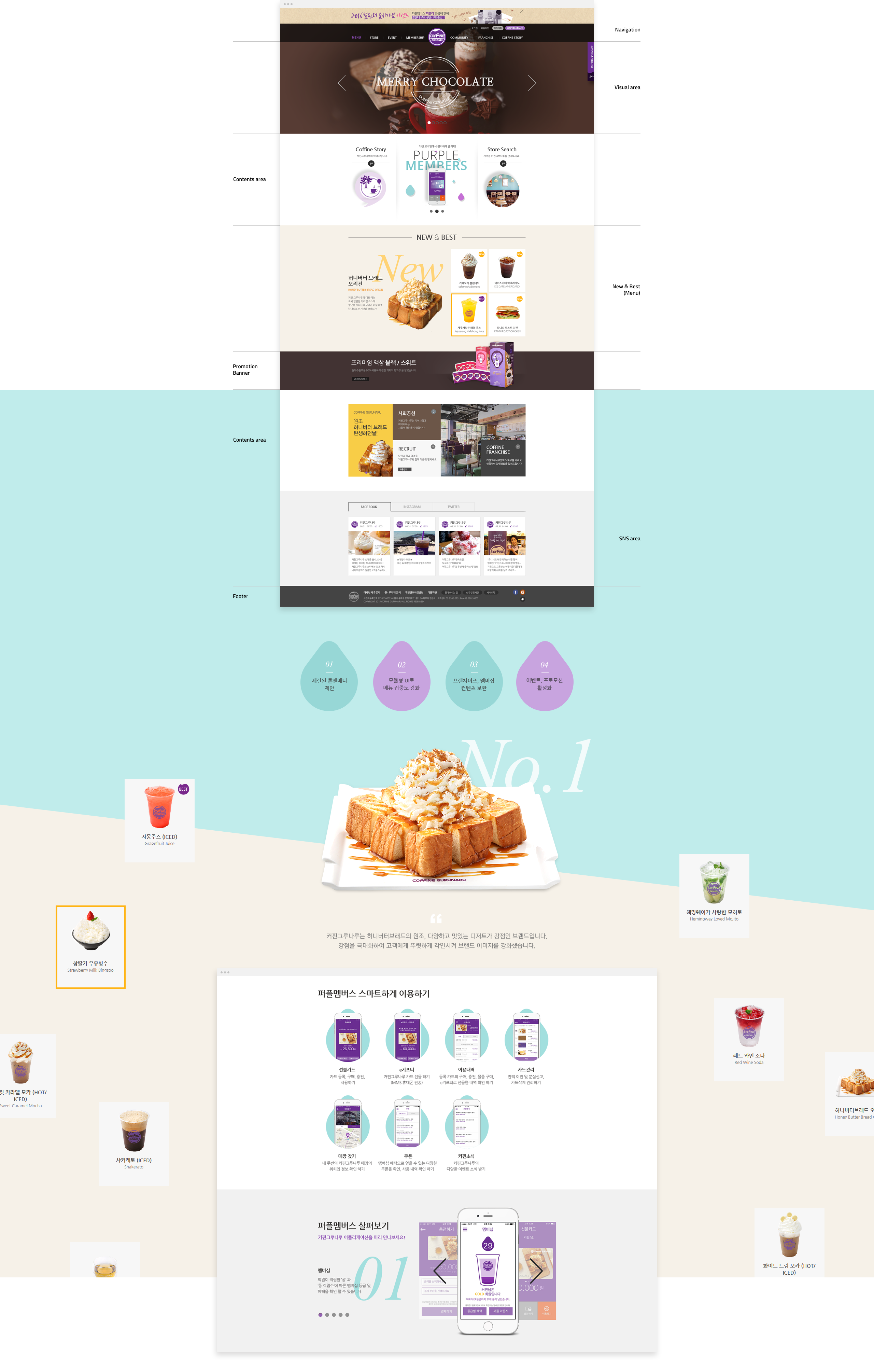
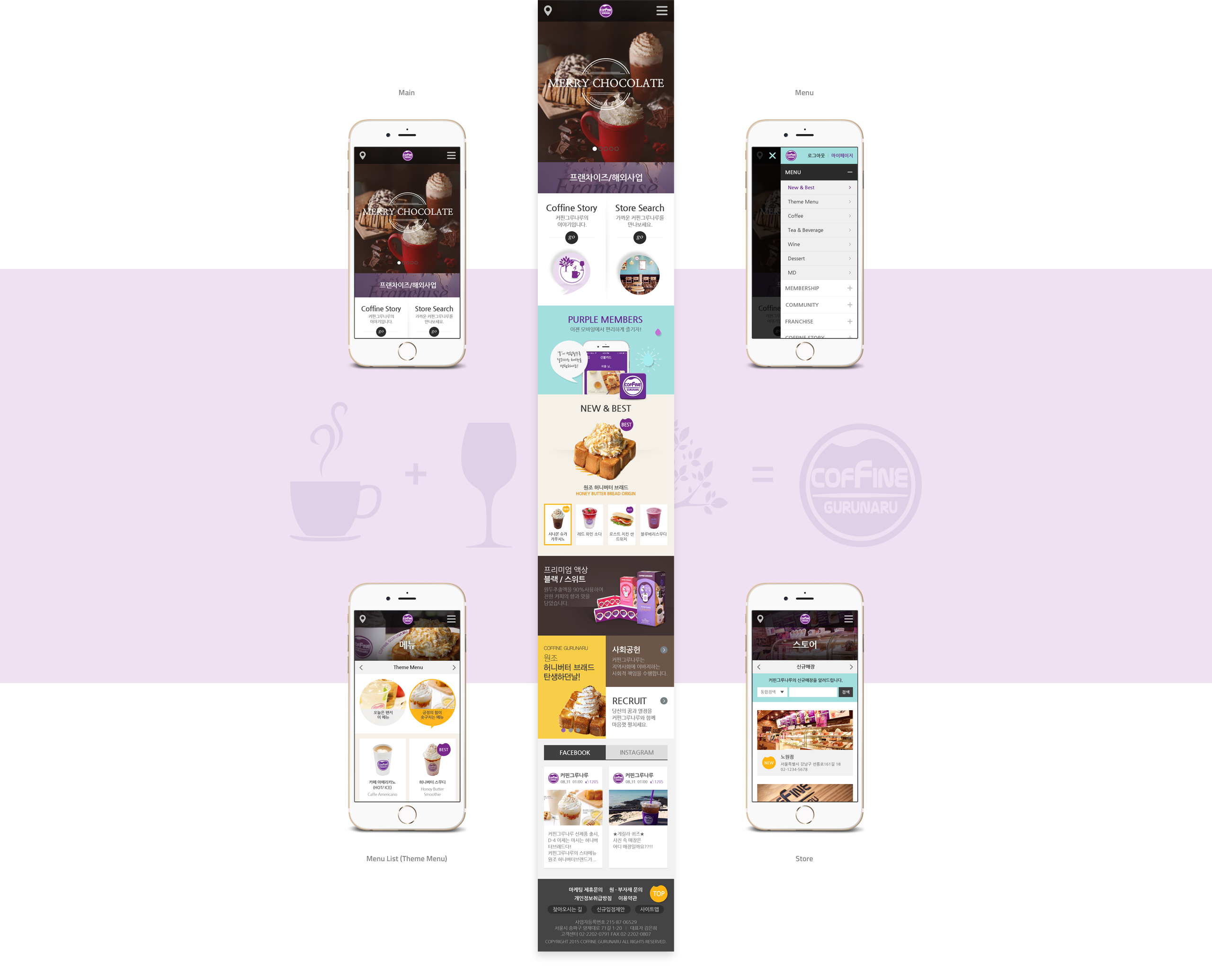
PC웹과 모바일 웹 , 테블릿PC에서 유연하게 대응할 수 있도록 모듈형의 레이아웃 구조를 매칭하여 다양하게 라이브되는 이벤트 홍보와 신제품 홍보를 효율적으로 진행할 수 있도록 구성하였습니다.
모듈형으로 구성된 컨텐츠는 디바이스의 해상도에 따라 유연하게 재정렬 되어 노출, 어떤 디바이스에서도 동일한 UIUX로 일관된 브랜드 아이덴티티를 전달합니다.

신제품과 이벤트 홍보에 적합한 레이아웃으로 마케팅 활성화
와이드비주얼을 활용하여 신제품 홍보를 효과적으로 할 수 있도록 하고, 하단 컨텐츠는 가독성에 초점을 맞추되 모듈 타입의 컨텐츠를 활용하여 강조하고자 하는 컨텐츠의 인식이 용이하도록 디자인하고, 배경 컬러로 컨텐츠를 구분하여 정보의 구획성을 높이며 시각적으로도 시원시원한 느낌을 주고자 하였습니다.
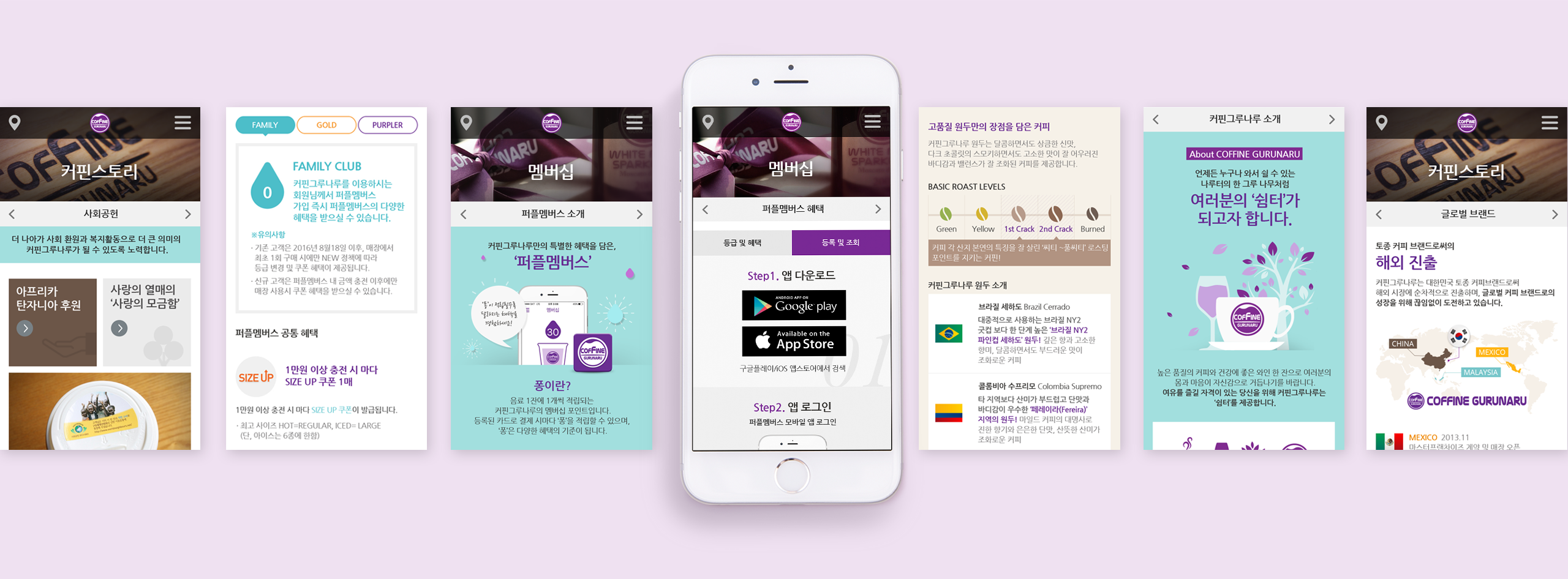
서브 페이지에서는 LNB UX의 편리함을 가져가되, LNB의 가로폭을 최소화해 컨텐츠 영역이 좁아지지 않도록 하여 트렌디하게 디자인하였습니다.

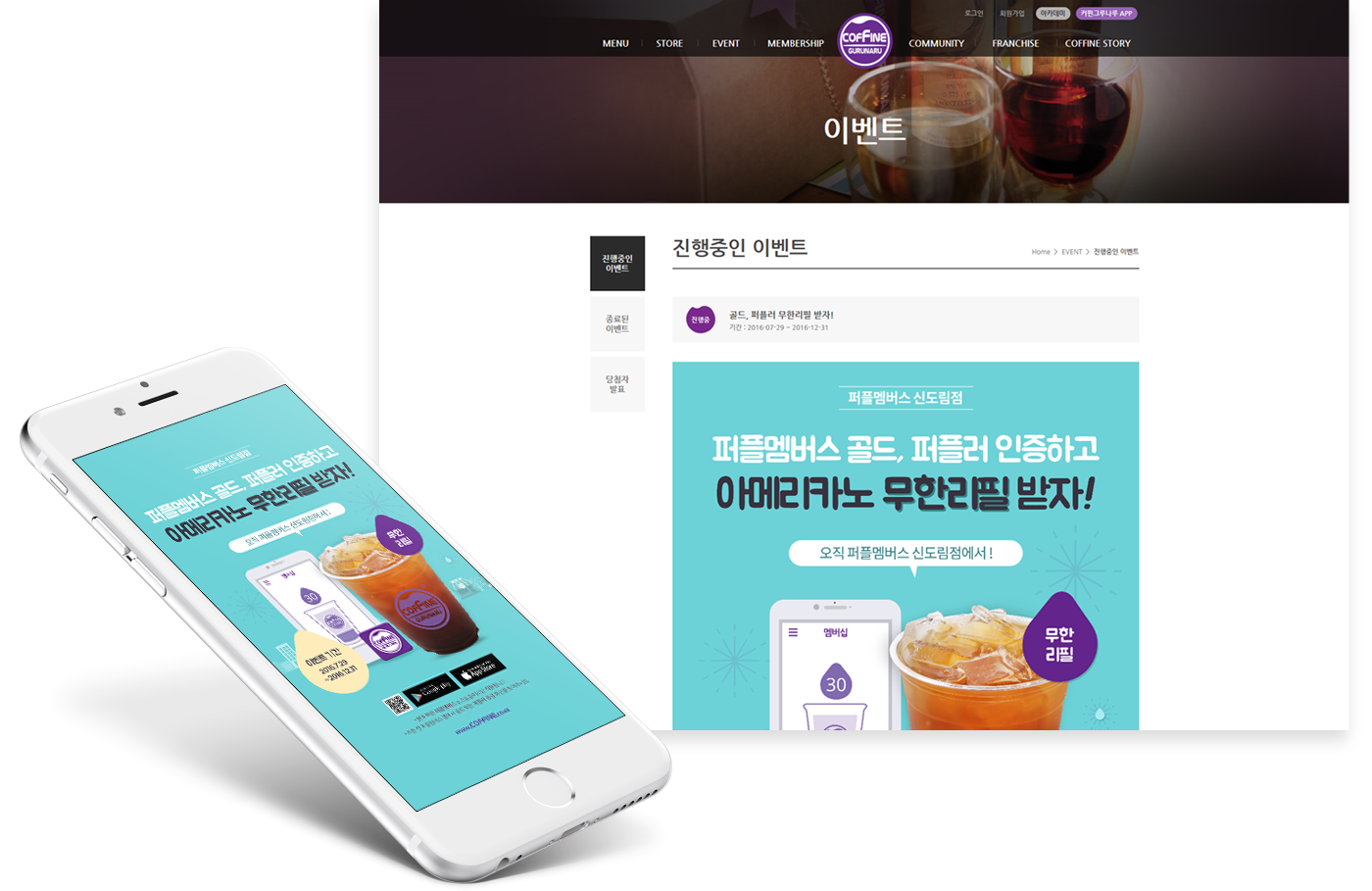
커핀그루나루의 아이덴티티 확립과 이미지 고도화로 브랜드 신뢰도 향상
커핀그루나루의 기존 아이덴티티 컬러인 퍼플 컬러를 효과적으로 어필할 수있는 서브 컬러를 매칭, 일관된 비주얼 표현으로써 브랜드 아이덴티티를 확립하고자 하였습니다.
다양한 이벤트 행사와 멤버쉽 이벤트가 많은 커핀그루나루는 재정립된 컬러컨셉을 통하여 비주얼을 표현하고, 웹사이트와 동일한 디자인 경험을 오프라인 포스터 디자인 등에서도 적용하여 사용자에에게 커핀그루나루의 이미지를 자연스럽게 인지, 유도하고자 하였습니다.


언제 어디서나 다양한 유저들이 편리하게 이용할 수 있도록, 유연한 디바이스 지원
커핀그루나루는 커피전문점 프랜차이즈 및 커뮤니티 사이트로 유저의 접속 기기를 구분하여 PC 또는 Mobile 사이트로 접속이 되도록 구현하였고, 휴대폰 본인인증 연동 시스템을 탑재하여 회원 데이터의 정확성을 높였으며, 본인인증 이후 회원가입을 하도록 제공하고 있습니다.

참여자가 많고 바로 댓글의 조회가 필요한 이벤트의 경우 AJAX를 이용한 데이터 로딩으로 리스트 및 페이징으로 구현하였고, 내 주변 매장 검색을 위해 위치기반 서비스를 통해 다음 지도 API로 주변 매장 위치를 제공하고 있습니다.
물류신청, 1:1문의 등 본사관리가 필요한 부분을 위하여 본사 및 가맹점주를 위한 별도 화면을 구현하였습니다.

PROJECT
- Design. UI/UX, Scroll Type Layout
-
Web strategy.
UI/UX 및 Backoffice 기획
요구사항 분석, 기능정의 -
UI development.
웹 표준, 웹 접근성,
slider motion - Web development. PHP 5.3, JQuery, JQuery-Mobile